Working with Microsoft Teams from SharePoint Using Graph API
- Nakkeeran Natarajan

- Feb 15, 2019
- 3 min read
Let us see how to work with Microsoft teams from SharePoint programmatically using Graph APIs.
Microsoft has provided the Graph APIs to work with Microsoft Teams and its channels. Though, it is in a beta version. The graph APIs can be triggered from any of the portals. Here, let us only look at triggering the graph APIs from the SharePoint portals.
For example, the following graph API is used to get all the teams which you are part of.
https://graph.microsoft.com/beta/me/joinedTeams
Application with Microsoft Teams Permissions
First, you need to register the application in Microsoft dev portal, where you need to provide the necessary permissions for accessing the Microsoft Teams data from any portal.
Login to the Microsoft applications portal https://apps.dev.microsoft.com
Provide the name
Copy the Application ID generated. (It will be used as client ID in the SharePoint code in the below section)
Add the platform as web and then provide the redirect URL. In our sample, you need to provide the SharePoint page URL you will be using to test the functionality.
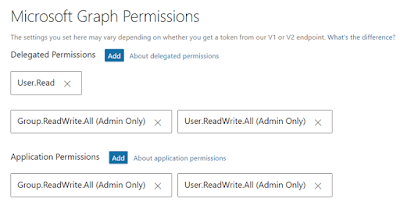
In the Microsoft Graph Permissions, add User.ReadWrite.All and Group.ReadWrite.All permissions to the both the permissions (delegated and applications permissions).
Then save and close the application.
Navigate to the SharePoint page, where you want to test the functionality. Add a content editor web part with jquery script reference.
Acquire Access Token and Hit Microsoft Teams Graph API
Access Token to be acquired for getting the Microsoft Teams data. The request token will be generated by redirect URL. The redirect URL to be built with the help of authentication server URL, domain details, response type, client ID (generated above), resource URL (Graph API URL) and redirect URI (SharePoint Page where the functionality is tested). In the following script file, required logic to get the access token is written.
Once the page is redirected, the access token will be available in the redirected URL. We need to extract the token and the ajax call is made to the graph API using the access token.
Create a custom JavaScript file (teams.js) with the script content available in the below section.
<script type="text/javascript" src="/SiteAssets/jquery-1.9.1.js"></script>
<script type="text/javascript" src="/SiteAssets/mymsteams.js"></script>
<div id="mymsteams"></div>
$(document).ready(function () {
//var token = getParameterByName['access_token'];
var token = getParameterByName('access_token');
if (token == null || token == undefined) {
// On Page load or if token not available on the URL.
requestToken();
}
else {
// Token available, extract the data
$.ajax(
{
url: "https://graph.microsoft.com/beta/me/joinedTeams",
type: "GET",
headers: { "Authorization": "Bearer " + token },
success: function (data) {
// Extract the data
console.log(data);
var myTeams = "";
for (var i = 0; i < data.value.length; i++)
{
if (data.value[i].displayName != null)
{
myTeams += "<p>" + data.value[i].displayName + "</p>";
}
}
$("#mymsteams").append(myTeams);
},
error: function (sender, args) {
console.log("error");
}
});
}
});
// Extract the access token from the URL
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&#]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// Get the token using the redirect URL
function requestToken() {
var clientId = '9921bb32-b288-465b-9f74-11222f28534a';
var replyUrl = 'https://nakkeerann.sharepoint.com/Pages/trainingpage.aspx';
var resource = "https://graph.microsoft.com";
var authServer = 'https://login.microsoftonline.com/nakkeerann.onmicrosoft.com/oauth2/authorize?';
var responseType = 'token';
var url = authServer +
"response_type=" + encodeURI(responseType) + "&" +
"client_id=" + encodeURI(clientId) + "&" +
"resource=" + encodeURI(resource) + "&" +
"redirect_uri=" + encodeURI(replyUrl);
// Redirect to the URL, which will have access token on successful authentication window.location = url;
}
Test
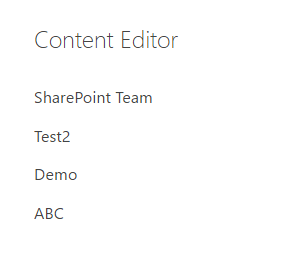
Test the functionality by hitting the SharePoint page URL. The snapshot shows the Microsoft Teams.







Comments