Working With Cascading Dropdowns In SPFx Webpart Properties
- Nakkeeran Natarajan

- Feb 21, 2019
- 2 min read
In this post, you will learn how to populate cascading drop down options in SharePoint Framework web part properties pane. You will see how to populate cascading dropdown fields with dynamic SharePoint list content. I have used two dropdowns in this sample.
Declare Drop down Fields/Properties
The drop down values appended to the field is of type IPropertyPaneDropdownOption. The variables "listDropDownOptions" and "itemDropDownOptions" of same type are declared inside the class.The below snippet shows the property declaration.
private listDropDownOptions: IPropertyPaneDropdownOption[] =[];
private itemDropDownOptions: IPropertyPaneDropdownOption[] = [];
Define Properties
The properties are defined using propertyPaneSettings() method. The below snippet shows the properties defined.
protected get propertyPaneSettings(): IPropertyPaneSettings
{
return
{
pages: [
{
header: {
description: strings.PropertyPaneDescription,
},
groups: [
{
groupName:"Lists",
groupFields:[
PropertyPaneDropdown('listDropDown',
{
label: "Select List To Display on the page",
options:this.listDropDownOptions,
isDisabled: false
}),
PropertyPaneDropdown('ItemsDropDown',
{
label: "Select Item to display",
options: this.itemDropDownOptions,
isDisabled: false
})
] }
] } ]
}; }
Note - There are two properties defined. One dropdown is for list source and the other dropdown is for listing down the items of the list. As you can see, the values are not appended directly, rather variable of type IPropertyPaneDropdownOption is assigned.
Load First Dropdown (List Dropdown)
Initially, on the property pane load, all the lists available in the SharePoint site should be listed in the list dropdown. Next, we need to load the list names on the dropdown field dynamically. To load the values, onPropertyPaneConfigurationStart method is used. It loads only when the property pane is opened. So, this method will be used in the current sample.The below snippet shows the methods to load the list names into list dropdown. The custom function is written to load the SharePoint list names into the dropdown property. Here, this.listDropDownOptions property is loaded with the list names, which will reflect in the list dropdown property.
protected onPropertyPaneConfigurationStart(): void {
// loads list name into list dropdown
this.GetLists();
}
private GetLists():void{
// REST API to pull the list names
let listresturl: string = this.context.pageContext.web.absoluteUrl + "/_api/web/lists?$select=Id,Title"; this.LoadLists(listresturl).then((response)=>
{
// Render the data in the web part
this.LoadDropDownValues(response.value);
});
}
private LoadLists(listresturl:string): Promise<spLists>
{
// Call to site to get the list names
return this.context.httpClient.get(listresturl).then((response: Response)=>
{
return response.json();
});
}
private LoadDropDownValues(lists: spList[]): void{
lists.forEach((list:spList)=>
{
// Loads the drop down values
this.listDropDownOptions.push({key:list.Title,text:list.Title});
});
}
Load Second Dropdown (Items Dropdown)
Then, once the list name is selected, the items dropdown property should be populated. This can be done by overriding onPropertyChange method. The method takes two parameters (property path and new value). The function should be executed only when the list dropdown property is changed.The below snippet shows the methods to load the items (item Title field) into list dropdown. The custom function is written to load the SharePoint item titles into the items dropdown property. Here, this.itemsDropDownOptions property is loaded with the item titles, which will reflect in the item dropdown property.
protected onPropertyChange(propertyPath: string, newValue: any):void{ if(propertyPath === "listDropDown")
{
// Change only when drop down changes
super.onPropertyChange(propertyPath,newValue);
// Clears the existing data
this.properties.ItemsDropDown = undefined;
this.onPropertyChange('ItemsDropDown',
this.properties.ItemsDropDown);
// Get/Load new items data
this.GetItems();
}
else {
// Render the property field
super.onPropertyChange(propertyPath, newValue);
} }
private GetItems(): void{
// Retrives Items from SP List
if(this.properties.listDropDown != undefined)
{
let url: string = this.context.pageContext.web.absoluteUrl + "/_api/web/lists/getbytitle('"+this.properties.listDropDown+"')/items?$select=ID,Title,Created,Author/Title&$expand=Author"; this.GetItemsDropDown(url).then((response)=>{
// Loads in to drop down field
this.LoadItemsDropDown(response.value);
});
} }
private GetItemsDropDown(listresturl:string): Promise<spListItems>{
// Call to list to get the items
return this.context.httpClient.get(listresturl).then((response: Response)=>{ return response.json();
});
}
private LoadItemsDropDown(listitems: spListItem[]): void{
// Populates drop down values
this.itemDropDownOptions = [];
if(listitems != undefined)
{
listitems.forEach((listItem:spListItem)=>{ this.itemDropDownOptions.push({key:listItem.ID,text:listItem.Title});
});
} }
Render Web Part
The data displayed on the web part is rendered using render method. The web part should be rendered based on the values selected from two drop downs. The custom functions are written inside render() method to display the list items based on the list name and items selected from the drop downs.The below snippet shows the functions to render the data on the web part.
public render(): void {
// Render the items in tabular format
this. domElement. inner HTML = `
<div class="${styles.listItemsForm}">
<div class="${styles.Table}">
<div class="${styles.Heading}">
<div class="${styles.Cell}">Title</div>
<div class="${styles.Cell}">Created</div>
<div class="${styles.Cell}">Author</div>
</div>
</div>
</div>`;
console.log("Render");
this.LoadData();
}
private LoadData(): void{ if(this.properties.listDropDown != undefined && this.properties.ItemsDropDown != undefined)
{
let url: string = this.context.pageContext.web.absoluteUrl + "/_api/web/lists/getbytitle('"+this.properties.listDropDown+"')/items?$select=Title,Created,Author/Title&$expand=Author&$filter=ID eq "+this.properties.ItemsDropDown; this.GetListData(url).then((response)=>{
// Render the data in the web part this.RenderListData(response.value);
});
} }
private GetListData(url: string): Promise<spListItems>{
// Retrieves data from SP list
return this.context.httpClient.get(url).then((response: Response)=>{
return response.json();
});
}
private RenderListData(listItems: spListItem[]): void{
let itemsHtml: string = "";
// Displays the values in table rows listItems.forEach((listItem: spListItem)=>{
itemsHtml += `<div class="${styles.Row}">`;
itemsHtml += `<div class="${styles.Cell}"><p>${listItem.Title}</p>
</div>`;
itemsHtml += `<div class="${styles.Cell}"><p>${listItem.Created}</p>
</div>`;
itemsHtml += `<div class="${styles.Cell}"><p>${listItem.Author.Title}</p></div>`;
itemsHtml += `</div>`;
});
this.domElement.querySelector("."+styles.Table).innerHTML +=itemsHtml;
}
Interfaces
The interfaces required for the sample can be found below.
export interface spListItems{
value: spListItem[];
}
export interface spListItem{
Title: string; ID: string;
Created: string;
Author: {
Title: string;
}; }
export interface spList{
Title:string; id: string;
}
export interface spLists{
value: spList[];
}
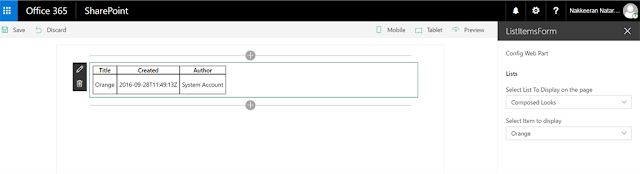
The below snapshot shows the web part with the cascading dropdown fields on SPFx web part properties pane.
Summary
Thus, you have learned how to build the cascading dropdown and populate the values dynamically on the SharePoint Framework web part properties pane.





Comments