How to Get the Number of Items Inside the Folder in SharePoint 2013 Online Using REST API
- Vijai Anand Ramalingam

- Mar 5, 2019
- 3 min read
Introduction
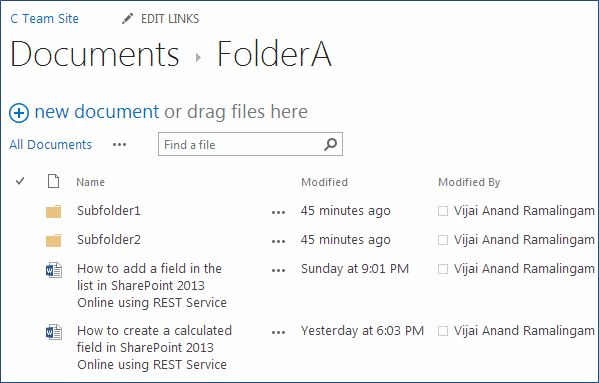
SharePoint 2013 introduces a Representational State Transfer (REST) service that is comparable to the existing SharePoint client object models. This allows the developers to interact remotely with SharePoint data by using any technology that supports REST web requests. This means that developers can perform Create, Read, Update and Delete (CRUD) operations from their apps for SharePoint, solutions and client applications, using REST web technologies and standard Open Data Protocol (OData) syntax. I have a Document Library named “Documents” in which I have created a folder named "FolderA". FolderA has the following items.
In this article you will see the following:
Create an app using the NAPA Tool in SharePoint 2013 Online.
Cross-Domain Requests.
Get the number of items inside the folder using the REST API.
Endpoint URI
https://c986.sharepoint.com/_api/web/GetFolderByServerRelativeUrl('folderURL')/itemcount
folderURL Example
/Shared%20Documents/FolderA
Note: If you are making cross-domain requests, then you need to add SP.AppContextSite(@target) and ?@target='<host web url>' to the endpoint URI.
HTTP Request
GET: Read a Resource
JSON
Use the following procedure to create an app using the NAPA Tool:
Navigate to the SharePoint 2013 Online site.
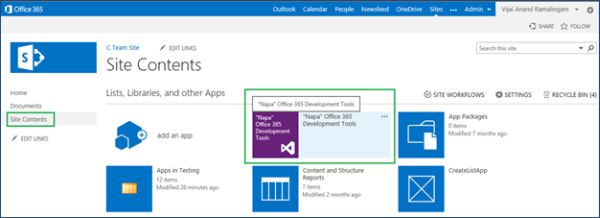
Click on Site Contents in the quick launch bar.
Click on "Napa" Office 365 Development Tools.
Click on Add New Project.
Select App for SharePoint, enter the Project name and then click on Create.
Permissions
Ensure appropriate permission is provided to access the content. Click on the Properties button, and then click on Permissions. Set the required permission to access the content.
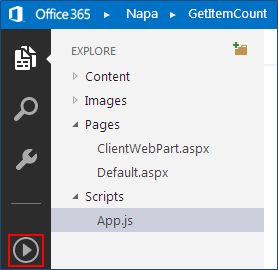
Default.aspx
Replace the contents of Default.aspx with the following:
<%-- The markup and script in the following Content element will be placed in the <head>of the page --%>
<asp:content contentplaceholderid="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script>
</asp:content>
<%-- The markup in the following Content element will be placed in the TitleArea of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">Page Title</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">REST API Examples</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderMain" runat="server">
<div>
<p>
<b>Item Count</b>
<br />
<input type="text" value="Folder URL Here" id="getfolderurl" />
<button id="getitemcountbutton">Item Count</button>
</p>
</div>
</asp:content>
App.js
Replace the contents of App.js with the following:
'use strict';
var hostweburl;
var appweburl;
// Load the required SharePoint libraries.
$(document).ready(function () {
//Get the URI decoded URLs.
hostweburl = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
appweburl = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
//Assign events to buttons
$("#getitemcountbutton").click(function (event) {
getItemCount();
event.preventDefault();
});
// Resources are in URLs in the form:
// web_url/_layouts/15/resource
var scriptbase = hostweburl + "/_layouts/15/";
// Load the js file and continue to load the page.
// SP.RequestExecutor.js to make cross-domain requests
$.getScript(scriptbase + "SP.RequestExecutor.js");
});
// Utilities
// Retrieve a query string value.
// For production purposes you may want to use a library to handle the query string.
function getQueryStringParameter(paramToRetrieve) {
var params = document.URL.split("?")[1].split("&");
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve) return singleParam[1];
}
}
// Get the number of items inside the folder
function getItemCount() {
var getfolderurl = document.getElementById("getfolderurl").value;
var executor;
// Initialize the RequestExecutor with the app web URL.
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/SP.AppContextSite(@target)/web/getfolderbyserverrelativeurl('" + getfolderurl +"')/itemcount?@target='" + hostweburl + "'",
method: "GET",
headers: {
"Accept": "application/json; odata=verbose"
},
success: getItemCountSuccessHandler,
error: getItemCountErrorHandler
});
}
// Success Handler
function getItemCountSuccessHandler(data) {
var jsonObject = JSON.parse(data.body);
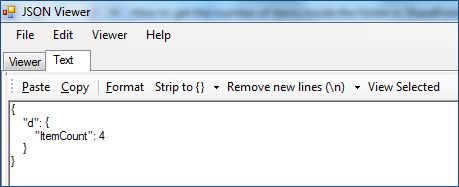
alert("Number of items inside folder: " + jsonObject.d.ItemCount);
}
// Error Handler
function getItemCountErrorHandler(data, errorCode, errorMessage) {
alert("Could not get the item count: " + errorMessage);
}
Deploy the App
Click on Run Project.
The app will be packaged, deployed and launched.
Click on "Click here to launch your app in a new window".
Click on Trust it.
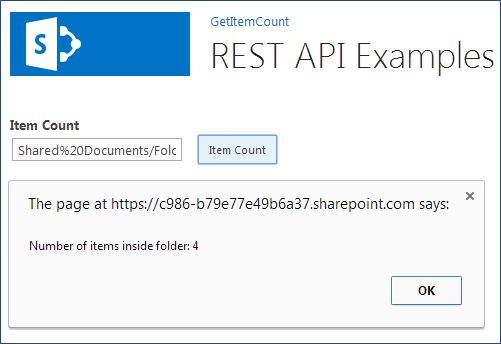
Enter the folder URL and then click on the Item Count button.The Number of items inside the folder is displayed.
Summary
Thus in this article you saw how to get the number of items inside the folder using the REST API in SharePoint 2013 Online.






















Comments