How to Get All the List Templates in SharePoint 2013 Online Using REST API
- Vijai Anand Ramalingam

- Apr 11, 2019
- 2 min read
Introduction
SharePoint 2013 introduces a Representational State Transfer (REST) service that is comparable to the existing SharePoint client object models. This allows the developers to interact remotely with SharePoint data using any technology that supports REST web requests. This means that developers can perform Create, Read, Update, and Delete (CRUD) operations from their apps for SharePoint, solutions, and client applications, using REST web technologies and standard Open Data Protocol (OData) syntax. In this article you will see the following:
Create an app using NAPA Tool in SharePoint 2013 Online.
Cross-Domain Requests.
Get all the list templates from the host site using REST API.
Endpoint URI:
http://sitename/_api/web/listtemplates
Note: If you are making cross-domain requests, then you need to add SP.AppContextSite(@target) and ?@target='<host web url>' to the endpoint URI.
HTTP Request
GET: Read a Resource.
Use the following procedure to create an app using the NAPA Tool:
Navigate to the SharePoint 2013 Online site.
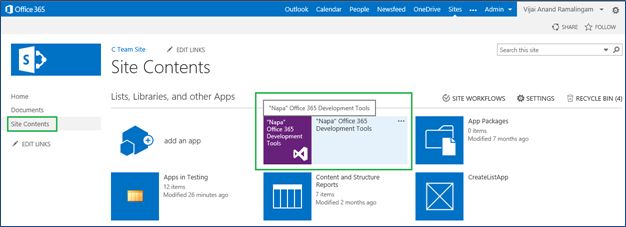
Click on Site Contents in the quick launch bar.
Click on “Napa” Office 365 Development Tools.
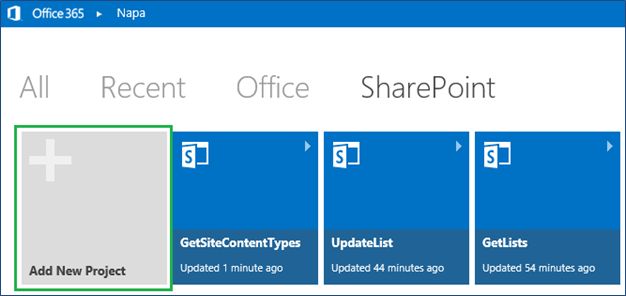
Click on Add New Project.
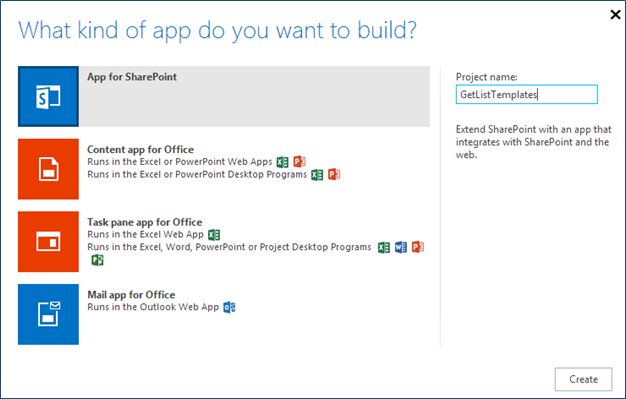
Select App for SharePoint, enter the Project name and then click on Create.
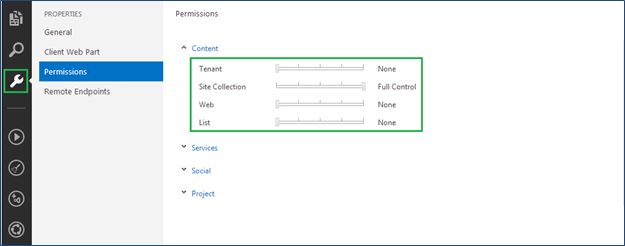
Permissions
Ensure appropriate permission is provided to access the content. Click on Properties button, and then click on Permissions. Set the required permission to access the content.
Default.aspx
Replace the contents of Default.aspx with the following:
<%-- The markup and script in the following Content element will be placed in the <head>of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script> </asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">Page Title</asp:Content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">REST API Examples</asp:Content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<p>
<b>List Templates</b>
<br />
<select style="height:300px; width:250px" multiple="multiple" id="selectListTemplates">
</select>
</p>
</div>
</asp:Content>
App.js
Replace the contents of App.js with the following:
'use strict';
var hostweburl;
var appweburl;
// Load the required SharePoint libraries.
$(document).ready(function () {
//Get the URI decoded URLs.
hostweburl = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
appweburl = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
// Resources are in URLs in the form:
// web_url/_layouts/15/resource
var scriptbase = hostweburl + "/_layouts/15/";
// Load the js file and continue to load the page with information about the list templates.
// SP.RequestExecutor.js to make cross-domain requests
$.getScript(scriptbase + "SP.RequestExecutor.js", loadPage);
});
//Utilities
// Retrieve a query string value.
// For production purposes you may want to use a library to handle the query string.
function getQueryStringParameter(paramToRetrieve) {
var params = document.URL.split("?")[1].split("&");
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve) return singleParam[1];
}
}
function loadPage() {
getListTemplates();
}
//Retrieve all of the list templates
function getListTemplates() {
var executor;
// Initialize the RequestExecutor with the app web URL.
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/SP.AppContextSite(@target)/web/listtemplates @target='" + hostweburl + "'",
method: "GET",
headers: {
"Accept": "application/json; odata=verbose"
},
success: getListTemplatesSuccessHandler,
error: getListTemplatesErrorHandler
});
}
//Populate the selectListTemplates control after retrieving all of the list templates.
function getListTemplatesSuccessHandler(data) {
var jsonObject = JSON.parse(data.body);
var selectListTemplates = document.getElementById("selectListTemplates");
if (selectListTemplates.hasChildNodes()) {
while (selectListTemplates.childNodes.length >= 1) {
selectListTemplates.removeChild(selectListTemplates.firstChild);
}
}
var results = jsonObject.d.results;
for (var i = 0; i < results.length; i++) {
var selectOption = document.createElement("option");
selectOption.value = results[i].Name;
selectOption.innerText = results[i].Name;
selectListTemplates.appendChild(selectOption);
}
}
function getListTemplatesErrorHandler(data, errorCode, errorMessage) {
alert("Could not get List Templates: " + errorMessage);
}
Deploy the App
Click on Run Project.
The app will be packaged, deployed and launched.
Click on “Click here to launch your app in a new window”.
Click on Trust it.
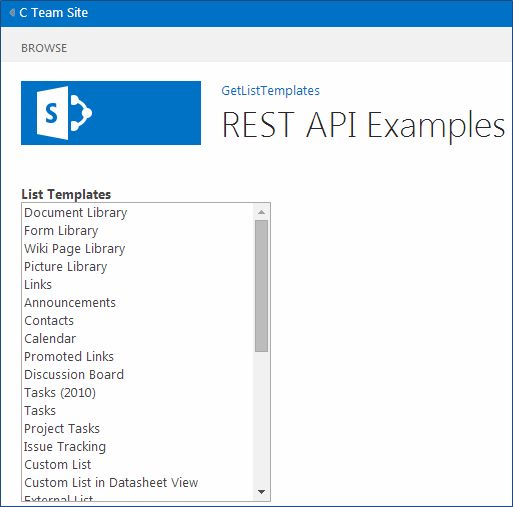
All the list templates from the host site are displayed.
Summary
Thus in this article you saw how to get all the list templates using the REST API in SharePoint 2013 Online.


















Comments