Working with Calendar events from Office 365
- Nakkeeran Natarajan

- Feb 14, 2019
- 2 min read
Updated: Mar 29, 2019
In this article post, let us look at the way of accessing the Office 365 calendar events programmatically using REST APIs.
In the samples shown, calendar events will be accessed from SharePoint portal pages using two ways. One way is to use the graph API and the other way is using the outlook API.
Outlook API vs Microsoft Graph API:
Outlook API has lot of API end points to access the mailbox data in office 365 or other Microsoft mailbox services. It has around 11 API subsets for accessing various components under outlook like calendar, contacts, etc.
Microsoft Graph API, helps getting connected to multiple Microsoft products or services. The services include outlook, teams, SharePoint, people etc. This also helps in accessing other user information as well.
In both the approaches, the authentication happens via Microsoft Apps. You can refer to my post, which explains the application registration with appropriate permissions, and acquiring the access token for the graph API using redirection URL. The same access token can be used for both the approaches.
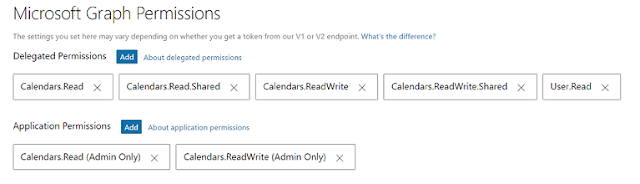
Calendar Permissions:
In this case, the app permissions to be granted will be Calendar.ReadWrite for application permissions.
Only API and properties differs in both the cases. Also, the properties looks one and the same in both the approaches. But outlook API has capitalization effect in the properties.
For example,
The property for accessing the subject of the event using graph API is, data.value[i].Subject
The property for accessing the subject of the event using outlook API is, data.value[i].subject
Sample:
The following two different samples shows accessing the event details of a logged in user from using graph API and outlook API.
function graphApi() {
$.ajax({
url: "https://graph.microsoft.com/v1.0/me/events",
type: "GET",
headers: { "Authorization": "Bearer " + token },
success: function (data) {
// Extract the data
console.log(data);
var events = "";
for (var i = 0; i < data.value.length; i++) {
if (data.value[i].subject != null) {
events += "<div><h3>" + data.value[i].subject + "</h3>";
var startDate = new Date(data.value[1].start.dateTime);
events += startDate.toDateString() + "</div>"
}
}
$("#mymsteams").append(events);
},
error: function (sender, args) {
console.log("error");
}
});
}
function outlookApi() {
$.ajax({
url: "https://outlook.office.com/api/v2.0/me/events",
type: "GET",
headers: { "Authorization": "Bearer " + token },
success: function (data)
{
// Extract the data
console.log(data);
var events = "";
for (var i = 0; i < data.value.length; i++)
{
if (data.value[i].Subject != null)
{
events += "<div><h3>" + data.value[i].Subject + "</h3>";
var startDate = new Date(data.value[1].Start.DateTime);
events += startDate.toDateString() + "</div>"
}
}
$("#mymsteams").append(events);
},
error: function (sender, args) { console.log("error");
}
});
} Note: The access token needs to be retrieved using the Microsoft App authentication with the help of redirection URL, which i have explained in the previous article.





Comments