Introduction
Scott Hanselman is someone that I admire, both as a Developer and as a Human Being. I never miss a chance to attend his presentations.
I'm not smart enough to understand everything he talks about all the time, but he's always entertaining to watch.
Everyone once in a while, he creates an ultimate list of developer and power tools which always has one or two new tools I didn't know about. Any serious developer should look at his list as a great starting point to configure their workstation.
When SPFx first came out, I had never touched Node.js, React, or TypeScript. Visual Studio Code was (in my mind) just a free/lightweight version of Visual Studio -- why would anyone use VS Code over the full-on Visual Studio?! And don't get me started about GitHub!
I had a steep learning curve ahead of me. And I had a whole new set of development tools to install on my workstation.
It took me a while to figure out what I needed to install to be efficient at creating SPFx solution.
I'm in the process of updating my Windows 10 workstation and, as I was writing down the list of things to re-install, I thought I'd share my list.
This list is specifically for people who want to write SPFx solutions on Windows. It isn't as comprehensive as Scott's list, but I hope that it will help anyone getting started with SPFx development.
I also work with .NET, Azure, VR and AR, and Dynamics 365, so I have other tools on my workstation, but I wanted to focus on SPFx development.
If you develop SPFx solutions and see that I forgot anything here, I would love to hear from you!
NOTE: I'm a bit of a minimalist when it comes to installing stuff on my workstation. I hate installing things that will automatically start when I launch windows (that's why I never install anything from Adobe anymore). You'll rarely find anything in this article that will completely change how your operating system works or takes over your machine... and if you do, it is because I feel that the trade-off is worth it.
I also don't like to pay for things if there are free alternatives. For example, it would take me 5 minutes to create my animated GIF screenshots using SnagIt, but I foolishly spend 25 minutes using free tools because I'm too stubborn (or too cheap?). Every tool in this article is free, just keep in mind that there may be better alternatives if you're willing to spend money.
Mandatory
Node.JS: Find the .MSI file in the list that suits your workstation (x86 or x64). As tempting as it may be to download the latest version, don't. 10.x is the only version that is officially supported for SPFx development.
Gulp: Gulp is a tool that helps automate building your solutions. Once NodeJS is installed, install Gulp by launching the Node.js command prompt and type the following:
npm install -g gulp
Yeoman: Yeoman is a tool that scaffolds solutions. Think of it as the Visual Studio new project wizard, if the new project wizard was command-line driven, open-sourced, and contained a bazillion project types. To install it, use your Node.js command prompt and type:
npm install -g yo
SharePoint Framework Yeoman Generator: Now that Yeoman is installed, you need to add what is essentially your "SPFx Project Wizard". To do so, use your Node.js command prompt and type:
npm install -g @microsoft/generator-sharepoint
Recommended
Visual Studio Code: When I first started writing SPFx solutions, I refused to use Visual Studio Code (real developers use Visual Studio, right?). Unfortunately, Visual Studio messed up my SPFx solutions more than once and I quickly learned to appreciate Visual Studio Code. Visual Studio no longer messes with your SPFx solutions, but I still use VS Code for all-things-SharePoint.
Git for Windows: Even if your company uses Azure DevOps or TFS for source control, you should install Git to make your life easier when downloading SPFx code samples.
Cmder for Windows: If you've ever wondered what that cool command-line they use on the SharePoint Development Community calls, you have found it! Follow my instructions if you need help installing it.
Fira Code Font: This font will add the cool visualization to the Cmder command prompt. You should also configure it as your default Visual Studio Code font
Cmder Powerline: When paired with the Fira Code font (above), it will add that cool command-prompt to Cmder.
Postman: Test your APIs using this awesome tool. It can even intercept calls and replay them. I use this tool all the time when I'm trying to understand how SharePoint does something
.Fiddler: Use Fiddler to capture your workstation's network traffic and diagnose issues. For example, if you want to know how the Microsoft Teams app retrieves your list of groups, use Fiddler to capture what calls it makes.
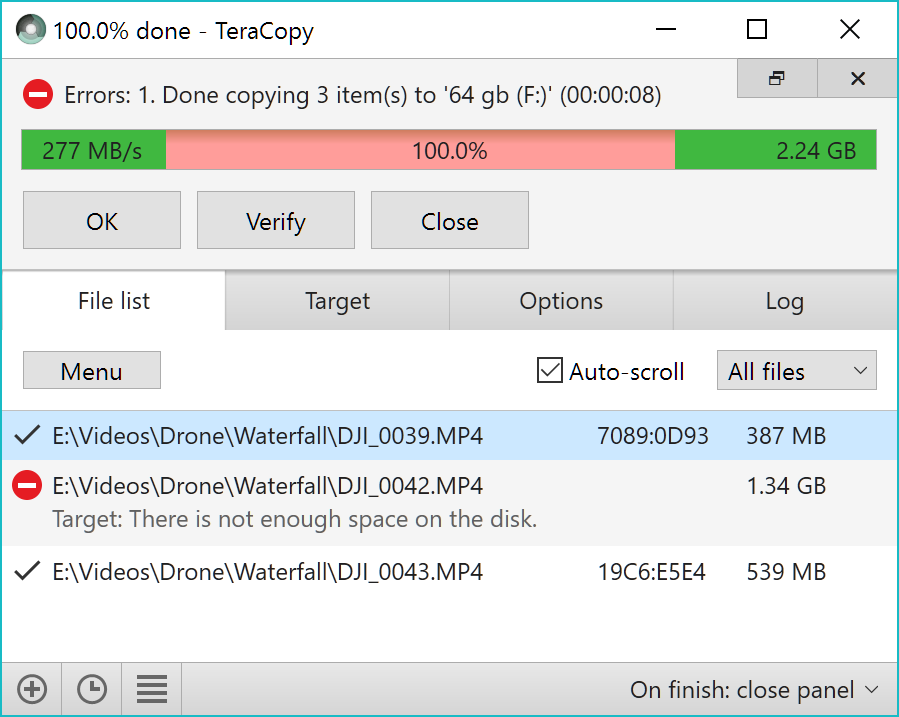
TeraCopy: If you've ever copied your SPFx project files, you know how frustratingly slow Windows can be. TeraCopy is insanely fast (so fast that you'll think it didn't work at first). Don't take my word for it: next time you have to copy your SPFx project files, start your copy with Windows. Then, download TeraCopy for Windows, install it, and copy the exact same files using TeraCopy to a separate folder. Then go have a coffee, tell your co-workers that they should install TeraCopy, and go back to your desk. Windows will still be copying the first set of files.
Office 365 CLI: A command-line interface that lets you do tons of stuff in Office 365 and SPFx solutions. To install, use your Node.js command prompt and type the following:
npm i -g @pnp/office365-cliSharePoint Online Management Shell: Use it to create SharePoint Online sites and add users, you can quickly and repeatedly perform tasks much faster than you can in the Office 356 admin center. You can also perform tasks that are not possible to perform in the Office 356 admin center.
SharePoint PnP Cmdlets: SharePoint Patterns and Practices (PnP) contains a library of PowerShell commands (PnP PowerShell) that allows you to perform complex provisioning and artifact management actions towards SharePoint. The commands use CSOM and can work against both SharePoint Online as SharePoint On-Premises.
PnP Yeoman Generator: If you find yourself always adding the PnP developer controls, PnP Property Controls, PnPJs, unit testing, etc. to your SPFx solutions, you should probably try the PnP Yeoman Generator. It is built on top of the SPFx Yeoman generator, so you're not missing out on anything the SPFx generator will give you, but it automatically adds many other useful features. To install it, use your Node.js command prompt and type:
npm install -g @pnp/generator-spfxVisual Studio Code Extensions
GitHub Pull Requests: Allows you to review and manage GitHub pull requests in Visual Studio Code.
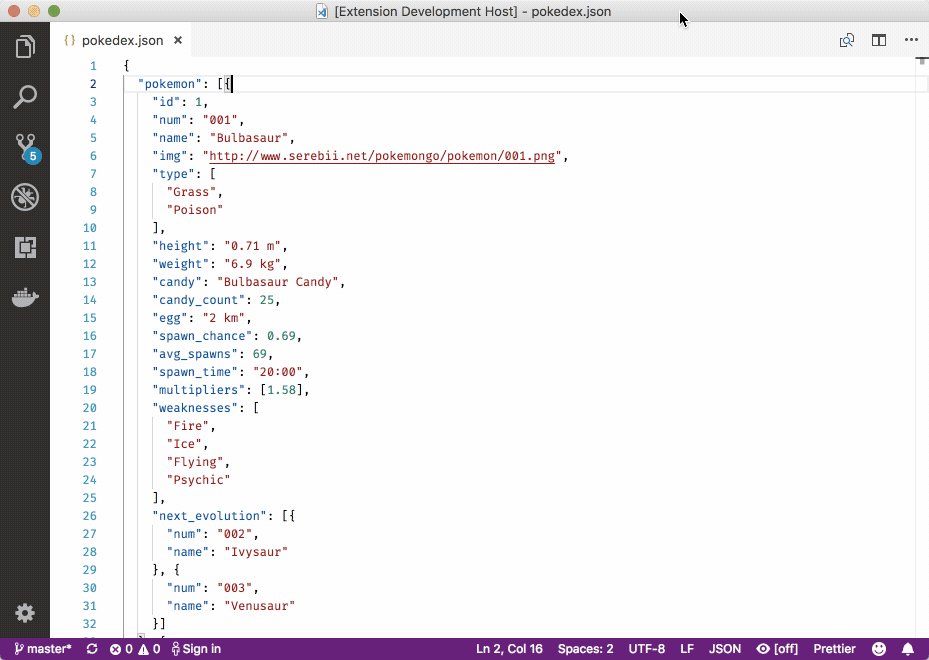
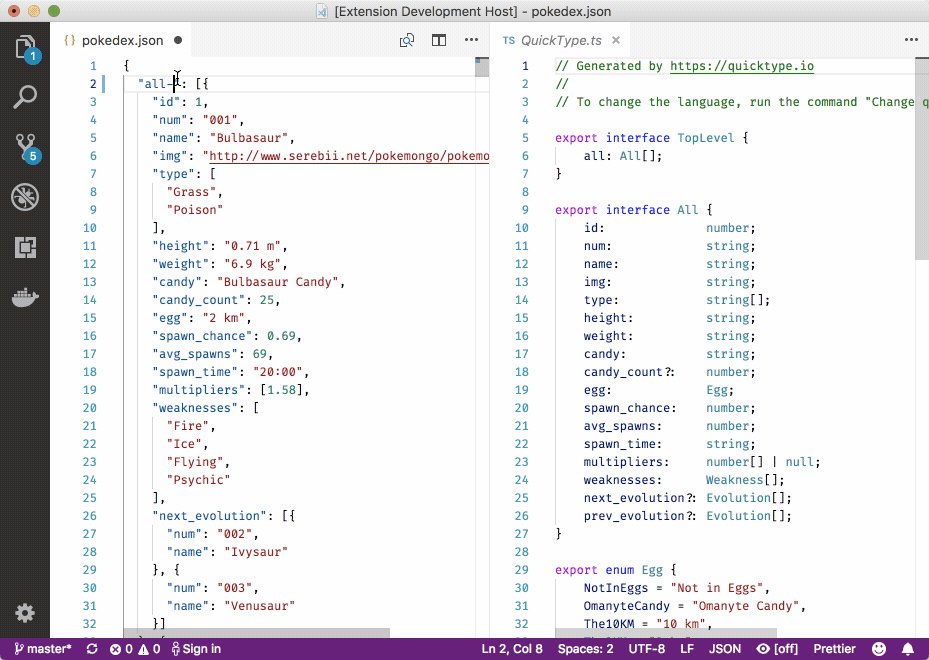
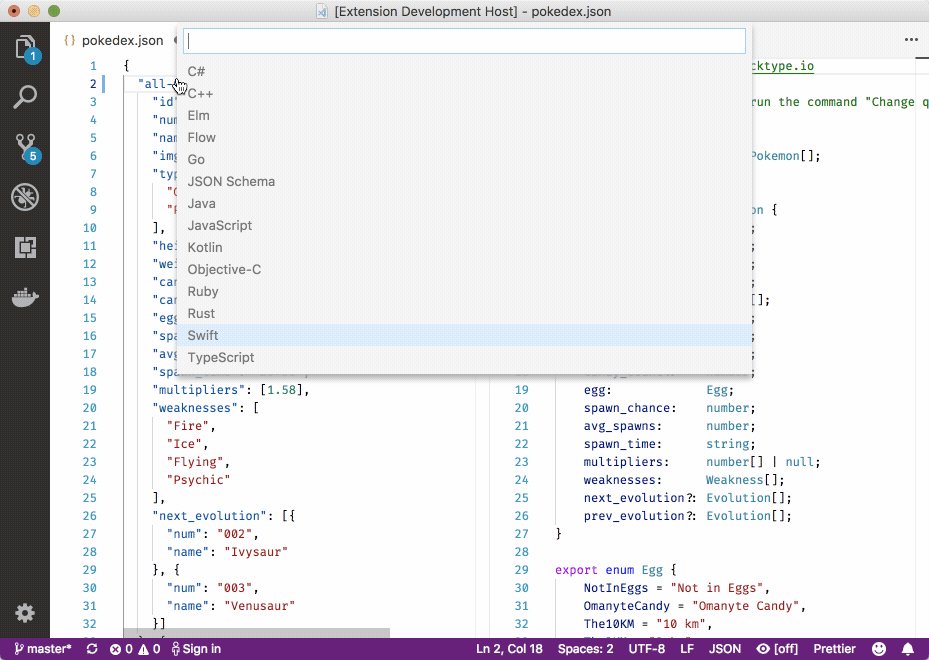
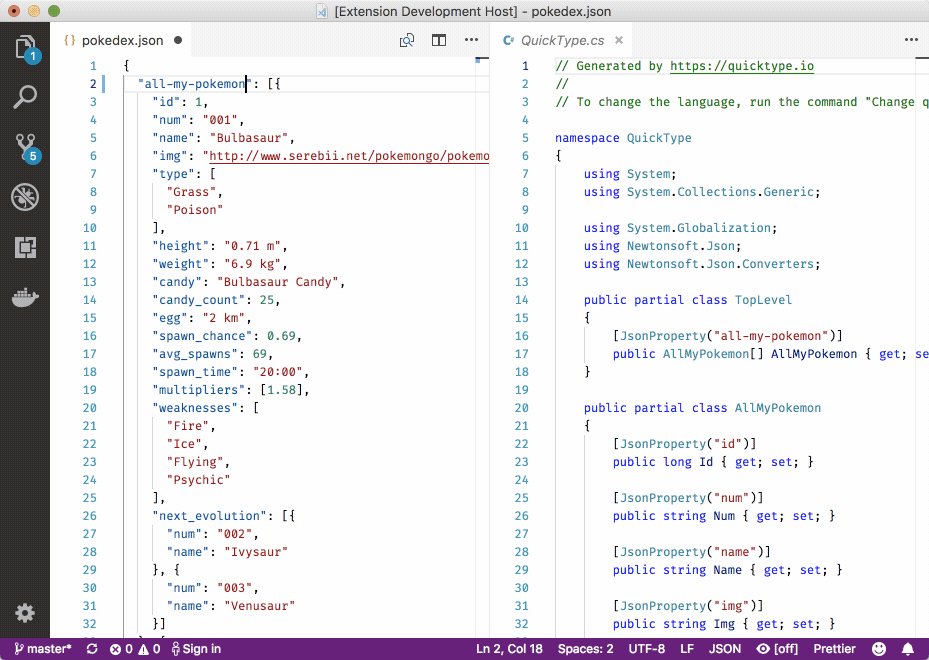
Paste JSON as Code: Convert JSON object to typescript interfaces as you paste into Visual Studio Code. What, you thought I typed all those classes?
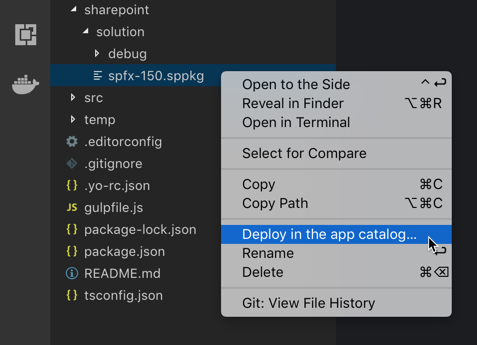
Rencore Deploy SPFx Package: Easily deploy a SharePoint Framework solution package to SharePoint Online directly from Visual Studio Code.
Rencore SPFx Script Check: Using the Rencore Script Check Visual Studio Code extension you can easily reference external libraries in SharePoint Framework projects the right way. Additionally, you can ensure, that the CDN they are using is well performing.
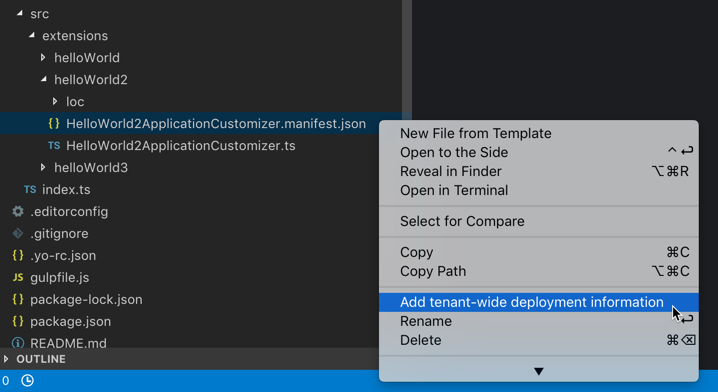
Rencore Tenant-Wide SPFx Extension Deployment: Easily add tenant-wide deployment information for your SPFx extension directly from Visual Studio Code.
SPFx Debug Configuration: This Visual Studio Code extension can be used to add the required configuration for debugging your SharePoint Framework.
SPFx Essentials: This is an extension pack that contains useful extension for SharePoint Framework projects. Most of the extensions I listed here are already included in Elio's awesome list.
SPFx Localization: This extension for Visual Studio Code makes it easier to work with locale resource files in SharePoint Framework projects. The extension has the ability to export all locale labels to a CSV file to make translations easier to process. With this extension, you have absolutely no excuse to hard-code your text in English within your solutions.
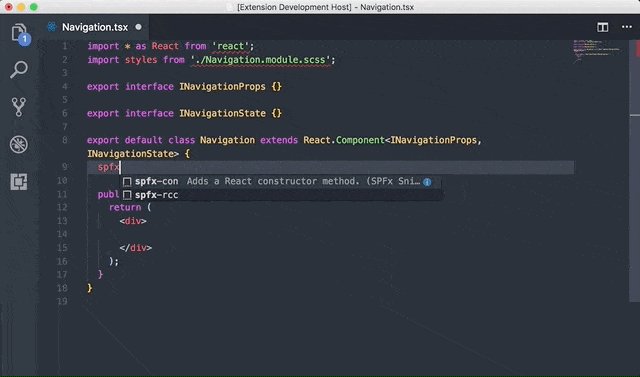
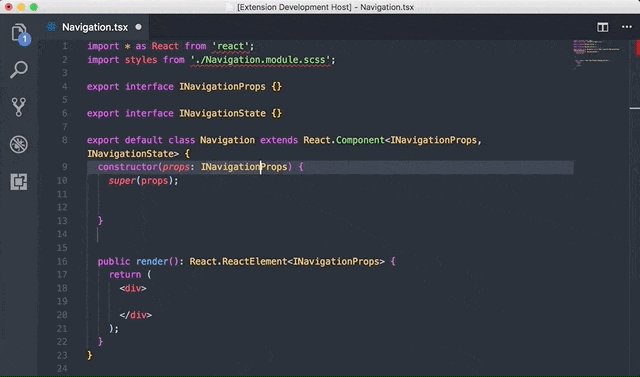
SPFx Snippet: I never realized how much I use this extension until I tried to write spfx-rcc for a web part on a machine that didn't have the extension installed. Take it from the World's Laziest Developer, you need this extension.
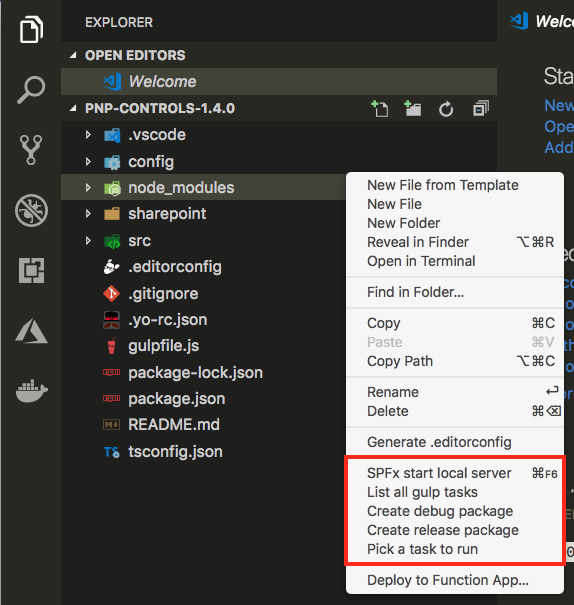
SPFx Task Runner: This extension allows you to easily run SharePoint Framework tasks with a couple of mouse clicks. At the moment you can for example list all the available gulp tasks in your project, start the local development server and create debug or release solution packages or pick a task to run from the list of available tasks.
SharePoint Typed Item: Sergei's awesome extension generates interfaces based on list and content type fields. Also check out Sergei's SPFx Rest Client
Prettier -- Code Formatter: This extension format your JavaScript / TypeScript / CSS using Prettier.
SPGo for Visual Studio Code: SPGo allows you to develop SharePoint web solutions from your local PC using Visual Studio Code. It pulls down remote folders from SharePoint to your local workspace and automatically publishes files when you save. It is one of those "where has this been all my (SharePoint) life?!" extensions.
Nice to have
Zoomit: Be a considerate presenter! If you do presentations and show your code, you should consider installing this tool. Those people in the back of the room (who sat in the back so that they can exit quickly if they find you boring) may not exit so fast if they can actually see what you're doing.
Paint.NET: A great image editing tool that's fully featured and free. I use it to edit icons and other assets.
Inkscape: A powerful SVG editing tool. I use it to create SVG icons. If only I could get SVG icons to work consistently in SPFx, it'd be great.
ScreenToGif: Do everyone a favour and show an animated GIF of what your SPFx solutions can do in the README.MD file. It saves them having to install your solution to see what it does. This tool is a screen, webcam and sketchboard recorder with an integrated editor that makes it super-easy to create animated GIFs. Available as a Microsoft Store App or a WPF install.
Chrome Extensions
SP Editor: A Google Chrome Extension for creating and updating files (js, css), injecting files to sites, modifying web/list property bag values (add, edit, remove, index) and creating webhook subscriptions, edit/add/remove web parts from publishing pages and run sp-pnp-js typescript snippets in SP2013, SP2016 and SharePoint Online from Chrome Developer Tools. This tool will help you create amazing SharePoint applications fast from your browser from any computer which runs Chrome!
React Developer Tools: Allows you to inspect the React component hierarchies in the Chrome Developer Tools. You get a new tab called React in your Chrome DevTools which shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering. It is great when trying to understand how the SharePoint team built a component.
Screen Reader for Google Chrome: Test your web parts for accessibility by giving you the same experience your users will get when they use a screen reader.
AXE: No, not the body spray. Use this tool to check for accessibility for WCAG 2.0 and Section 508 accessibility. If you aren't testing for accessibility, you're possibly making it difficult for 10 to 20% of your users.
Websites
SharePoint Look Book: Get inspired with cool looking SharePoint sites.
SharePoint Design Guidance: Learn how to create great looking SharePoint solutions.
Office UI Fabric: See what components are at your disposal when building awesome SharePoint web parts.
SharePoint Dev Platform Uservoice: Request new features and see what the team is working on.
PnP/PnPJS: PnPjs is a collection of fluent libraries for consuming SharePoint, Graph, and Office 365 REST APIs in a type-safe way. You can use it within SharePoint Framework, Nodejs, or any JavaScript project. This an open source initiative and we encourage contributions and constructive feedback from the community.
Reusable property pane controls for the SharePoint Framework solutions: This repository provides developers with a set of reusable property pane controls that can be used in their SharePoint Framework (SPFx) solutions.
Reusable React controls for your SharePoint Framework solutions: Provides developers with a set of reusable React controls that can be used in SharePoint Framework (SPFx) solutions. The project provides controls for building web parts and extensions. You should really try the ChartControl
SharePoint PnP Provisioning Service: The SharePoint PnP Provisioning Service lets you add samples, templates and solutions to your Office 365 tenant.
SharePoint Developer Community - PnP (YouTube): YouTube channel with SharePoint Dev Weekly videos, SharePoint Framework Tutorials and Training videos, SharePoint Framework and Extensions Tutorials, Getting Started videos, PnP Webcasts, etc. If you no like read, you watch these good.
Base64 Image Encoder: Use this site to encode your web part icons to base 64.
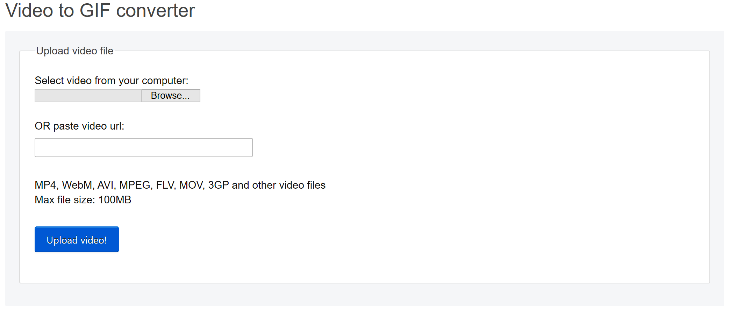
EzGif.com: If you don't want to install
ScreenToGif but want to create animated GIFs to help people see what your web part will look like without having to install it, I recommend using this web site. Create a video of your web part in action, then use EZ GIF's Video to animated GIF converter to create your GIF. Add the GIF to your README.MD file and people will see how cool your web part really is!
GitHub Repos
Office UI Fabric React: When I want to learn how to create awesome React components, I take my inspiration from Office UI Fabric.
SP Dev FX WebParts: Almost every SPFx project I create starts from one of the many samples available on this awesome repo.
PnP Property Controls: Back when most of us were still learning React and SPFx, they were already creating re-usable controls for SPFx. Take some time to read their code for inspiration.
PnP Developer Controls: From the brilliant minds that brought you the PnP Property Controls. Read the code to learn tons!
SharePoint Starter Kit: Look at some of the best solutions used to build the perfect demo environments.
Conclusion
This article listed the various tools I use when building SPFx solutions on a Windows 10 workstation.
As I stated previously, I'm kind of a minimalist when it comes to installing stuff on my machine. I'm sure that there are many other tools that I should install, but I haven't found a need for it yet.
What other tools do you install on your workstation? Let me know in the comments.
Update
December 06, 2019: Updated version of Node.js to 10.x.
October 10, 2019: I added SPGo after attending Beau Cameron and David Warner II's great SharePoint Saturday New England session about SPFx Development Tips from the trenches.
Watching those two present together reminded me that there is always room to learn more.
July 2, 2019: Thanks to Denis Molodtsov for suggesting ScreenToGif instead of using EzGif. It makes it so much easier to capture an animated GIF of your web part in action!
April 4, 2019: Added SharePoint Developer Community - PnP YouTube channel
March 28, 2019: Added [Sergei Sergeev's] cool SPFx Typed Item extension, which he demoed in the March 28th SharePoint Dev Ecosystem call. Watch out for those Kung-fu Gophers.
March 25, 2019: Thanks to Thomas Lamb for suggesting Prettier -- Code Formatter.
March 20, 2019: Thanks to Sam Culver for pointing out that Fira Code makes a great font in Visual Studio.
March 16, 2019: Added Paint.NET and Inkscape as graphical tools.
March 14, 2019: Thanks to Miguel Isidoro for pointing out that I had the wrong link to the Rencore SPFx Script Check.
SOURCE:Paper.li