Silverlight Tree View Control Example: Part 1
- Vijai Anand Ramalingam

- May 2, 2019
- 1 min read
In this article we will be seeing how to create Silverlight TreeView control.
Xaml:
<sdk:TreeView/>
Steps Involved:
Creating a Silverlight Application:
Open Visual Studio 2010.
Go to File => New => Project.
Select Silverlight from the Installed templates and choose the Silverlight Application template.
Enter the Name and choose the location.
Click OK.
In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
Click OK.
Creating the UI:
Open MainPage.xaml file and replace the code with the following one.
<UserControl xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class="TreeViewControl.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="Gray">
<sdk:TreeView x:Name="Menu" Height="250" Width="250">
<sdk:TreeViewItem Header="Menu">
<sdk:TreeViewItem Header="SubMenu1">
<sdk:TreeViewItem Header="Item1"/>
sdk:TreeViewItem Header="Item2"/>
<sdk:TreeViewItem Header="Item3"/>
</sdk:TreeViewItem>
<sdk:TreeViewItem Header="SubMenu2">
<sdk:TreeViewItem Header="Item1"/>
<sdk:TreeViewItem Header="Item2"/>
<sdk:TreeViewItem Header="Item3"/>
</sdk:TreeViewItem>
</sdk:TreeViewItem>
</sdk:TreeView>
</Grid>
</UserControl>
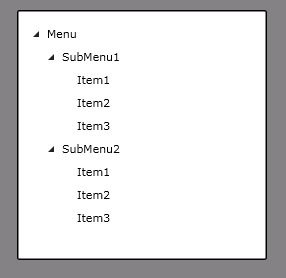
Hit F5.





Comments