Silverlight- Slider Control Part 1
- Vijai Anand Ramalingam

- Feb 20, 2019
- 1 min read
In this article we will be seeing how to create Silverlight Slider control.
Slider Control is used to allow the user to select from a range of values by moving the Thumb control.
Namespace: System.Windows.Controls
Assembly: System. Windows (in System.Windows.dll) Xaml:
<Slider></Slider>
Slider with horizontal orientation:
By default the orientation property will be Horizontal.
<Canvas Background="Orange"
Height="200"
Width="200"
Opacity="0.6">
<Slider x:Name="slider"
Background="Green"
Height="25"
Width="150"
Canvas.Left="27"
Canvas.Top="84" >
</Slider>
</Canvas>
Slider with vertical orientation:
<Canvas Background="Orange" Height="200" Width="200" Opacity="0.6"> <Slider x:Name="slider" Background="Green" Height="150" Width="25" Canvas.Left="87" Canvas.Top="24" Orientation="Vertical"> </Slider>
</Canvas>
Slider with IsDirectionReversed:
<Canvas Background="Orange"
Height="200"
Width="200"
Opacity="0.6">
<Slider x:Name="slider"
Background="Green"
Height="25"
Width="150"
Canvas.Left="27"
Canvas.Top="84"
IsDirectionReversed="True">
</Slider>
</Canvas>
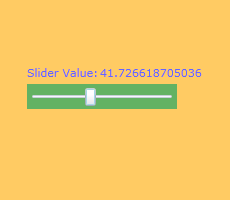
Slider with ValueChanged event:
<Canvas Background="Orange"
Height="200"
Width="230"
Opacity="0.6">
<Slider x:Name="slider"
Background="Green"
Height="25"
Width="150"
Canvas.Left="27"
Canvas.Top="84"
Minimum="0"
Maximum="100"
ValueChanged="slider_ValueChanged">
</Slider>
<TextBlock Height="25" Width="50" Foreground="Blue" Text="Slider Value:"Canvas.Left="27" Canvas.Top="65"></TextBlock>
<TextBlock x:Name="txtSliderValue" Height="25" Width="50" Foreground="Blue" Canvas.Left="100" Canvas.Top="65"></TextBlock>
</Canvas>
ValueChanged event:
private void slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
txtSliderValue.Text = e.NewValue.ToString();
}
Minimum="0":
It is used to specify the minimum possible Value of the range element.
Maximum="100":
It is used to specify the maximum possible value of the range element.
Changing the Slider value:










Comments