SharePoint Programming With TypeScript - Part One
- Nakkeeran Natarajan

- Mar 21, 2019
- 2 min read
Introduction
In this article, you will learn the basics and prerequisites to be installed for SharePoint programming, using TypeScript. Visual Studio tool has been used for learning.
TypeScript
TypeScript was developed and introduced by Microsoft.
TypeScript is object oriented programming language which is considered as a super set of JavaScript.
TypeScript cannot be used directly on SharePoint platforms.
TypeScript code has to be precompiled to JavaScript before deploying it on SharePoint.
TypeScript has compiler (tsc) to compile the code from TS to JS. The compiler produces a JavaScript file from a TypeScript source file.
You can install TypeScript for Visual Studio from Microsoft site (https://www.microsoft.com/en-us/download/details.aspx?id=48593). For other versions of Visual Studio, the download links are available from http://www.typescriptlang.org/index.html#download-links
TypeScript basics are available on Microsoft's official site https://www.typescriptlang.org.
In this basic example, we will learn how to retrieve the SharePoint site details using TypeScript which, in turn, implements ECMA script model.
Create New Project
Make sure the TypeScript plugins are already installed on Visual Studio.
Run Visual Studio as administrator.
Create a new SharePoint 2016 - Empty project (or SharePoint 2013).
Fill in the site URL and select "Deploy as sandbox solution" option.
Add the plugins
On Visual Studio, navigate to Tools -> NuGet Package Manager -> Manage NuGet Packages for solution. Install the TypeScript plugins. The required plugins for executing TypeScript sample on SharePoint are -
jquery.TypeScript.DefinitelyTyped
Microsoft.TypeScript.Compiler
Microsoft.TypeScript.MSBuild
sharepoint.TypeScript.DefinitelyTyped
microsoft-ajax.TypeScript.DefinitelyTyped (this plugin will be installed automatically when the above SharePoint plugin is installed).
The above plugin also installs the TypeScript build/compiler components. The following snapshot shows the plugins to be installed.
The following snapshot shows the type script build option embedded to Visual Studio.
Edit the project file (Required if the compiler/build plugins are not available for Visual Studio)
From the solution explorer, right click the project and select "Unload Project" option
Again right click on the project and select edit project.
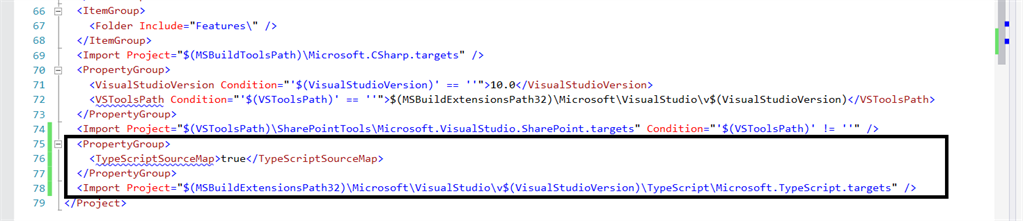
Paste the below code on the project file within the project tag. Save the project file.
<PropertyGroup>
<TypeScriptSourceMap>true</TypeScriptSourceMap>
</PropertyGroup>
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" />
The following snapshot shows the operation.
From Solution explorer, right click the project and select reload project option. If the dialog box appears, close it and proceed loading the project.
From Solution Explorer, right click the project and select properties option. TypeScript build option will appear on the properties.
Summary
Thus, you have learned the TypeScript basics and prerequisites to be available for SharePoint programming. In the next article, you will see a basic example of SharePoint programming with TypeScript.










Comments