Retrieve Content Types From SharePoint Site Using PnP JavaScript Library
- Nakkeeran Natarajan

- Mar 30, 2019
- 3 min read
Introduction
In this article, you will learn how to perform the basic content type read operations on SharePoint sites, using PnP JavaScript Core Library.
Note
The operations, given below, get information from the site collection or site or sub sites. The logic can be executed by adding the script references on the content editor Web part or any normal custom Web part from the sites. The results will be retrieved only from the respective site, where the code is executed.
The PnP JavaScript core library is supported by SharePoint 2013, SharePoint 2016 On Premises and Office 365 versions. The following operations are tested on SharePoint 2013 and Office 365 environments:
Prerequisite
The required JavaScript core library references for executing any operations, using PnP, are:
es6-promise.js
fetch.js
pnp.js or pnp.min.js
The script references should be called from the Web parts, only in the order given above.
Note: You can download the references from my initial article about PnP JavaScript Core library.
I explained about the necessity of using the promise and retrieving JS references in the article mentioned above. You can also download these references from Github site, as well.
We can set up the header before executing any operation. This is required, when you want the response type to be predetermined. Let us see, how we can get the JSON data as a response. This has to be done once, before initiating all the requests on the page. This step is not mandatory for O365 environment.
The code snippet, given below, shows setting up the header:
$pnp.setup({
headers: {
"Accept": "application/json; odata=verbose",
},
});
Retrieve Site Content Types
In this section, you will learn, how to retrieve all the site content types available on a site, using PnP JavaScript Core Library.
First, we need to retrieve the content type collection from the Web object. Get method is used to retrieve all the content type information.
The following code snippet helps in retrieving all the content types and properties.
$pnp.sp.web.contentTypes.get().then(function(data)
{
console.log("There are totally " + data.length + " content types available on the site");
for(var i=0; i < data.length; i++){
console.log(data[i].StringId + " - " + data[i].Name);
}
}).
catch(function(data){
console.log(data);
});
Retrieve Site Content Types with Selected Properties
In this section, you will learn, how to retrieve all the site content types from a site with only selected content type properties, using PnP JavaScript Core Library. Select method filters the required properties.
The following code snippet shows all the content types for a site collection with only view title property filtered, using the select method.
$pnp.sp.web.contentTypes.select('StringId','Name','Description').get().then(function(data)
{
console.log("There are totally " + data.length + " content Types available on the site");
for(var i=0; i < data.length; i++)
{
console.log("Content Type Name : " + data[i].Name);
console.log("Content Type ID : " + data[i].StringId);
console.log("Content Type Description : " + data[i].Description);
console.log("----------------------------------------------");
}
}).
catch(function(data){
console.log(data);
});
Retrieve Required Content Type
In this section, you will learn, how to retrieve only the required content type from the site using content type Id.
The following code snippet retrieves a content type with the properties by passing the content type ID, using getById method.
$pnp.sp.web.contentTypes.getById('0x01').get().then(function(data)
{
console.log("Content Type Name : " + data. Name);
console.log("Content Type ID : " + data.StringId);
console.log("Content Type Description : " + data.Description);
console.log("Content Type XML : " + data.SchemaXml);
}).
catch(function(data)
{
console.log(data);
});
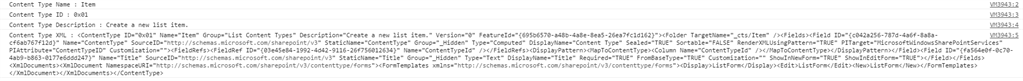
The following snapshot shows the result on the console.
Retrieve Required Content Type with Select Properties
In this section, you will learn, how to retrieve only the required content type, using content type ID with only the required properties, using getById and select methods.
The following code snippet retrieves a content type from a site by using content type ID and gets only the name of the content type in the response. Other properties are undefined in the response.
$pnp.sp.web.contentTypes.getById('0x01').select('Name').get().then(function(data)
{
console.log(data.Name);
}).
catch(function(data){
console.log(data);
});
Note: The results can be viewed on the Browser's debugger console for the operations, given above.
Summary
Thus, you have learned, how to retrieve the content types and their properties from a site in different ways, using PnP JavaScript core library. PnP JavaScript library is supported by SharePoint 2013, SharePoint 2016 On Premises and Office 365 versions. The operations, mentioned above, are tested in SharePoint 2013 and Office 365 environments.






Comments