InfoPath Web Part in SharePoint 2010
- Vijai Anand Ramalingam

- Apr 1, 2019
- 2 min read
Introduction:
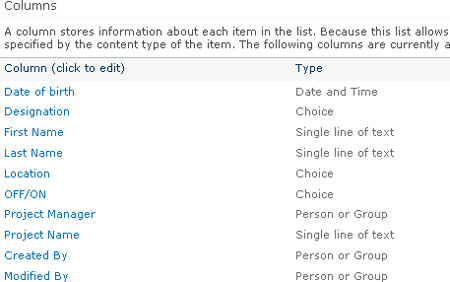
I have a custom List named Employee Details which contains the following columns
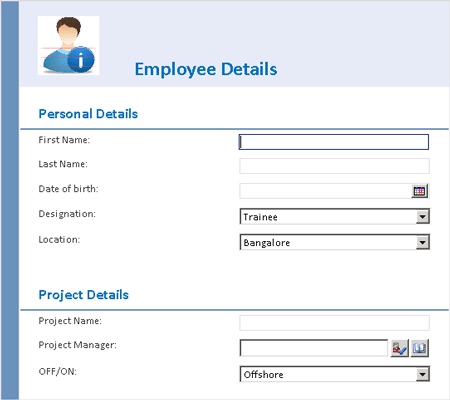
I have customized the list forms using InfoPath 2010 and the form looks like the following
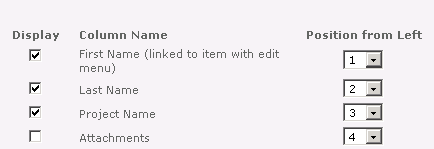
And I have modified the view for the Employee Details list as shown in the following
In this article we will be hosting the forms in a Web Part inside any Web Part page and will be creating an list view web part in the same page. Then we will use the connections between the Web Parts to interact with other components on the page.
Create Web Part Page:
Open SharePoint site.
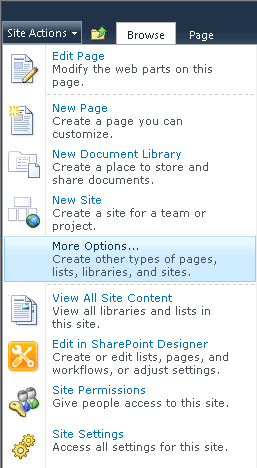
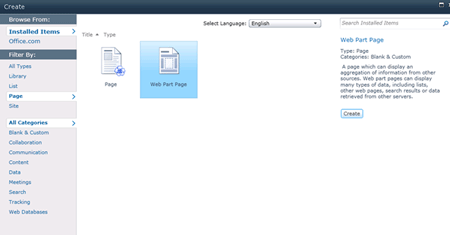
Go to Site Actions => More Options...
In the left task pane, select Page.
Click on Web Part Page and then click on Create.
Enter the Name for the page and click on Ok.
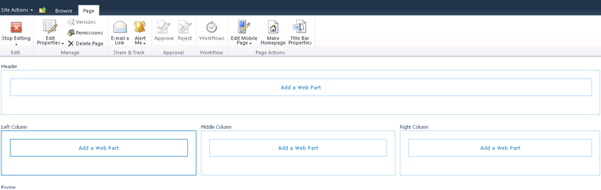
The page looks like the following
Create List view web part:
In the web part page click on Add a Web Part.
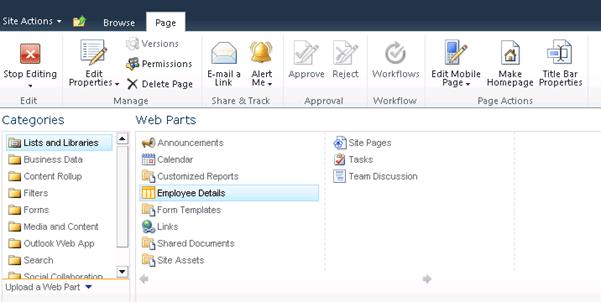
In the Categories section, click on Lists and Libraries and then click on Employee Details.
Click on Add.
Create InfoPath Form web part:
In the web part page click on Add a Web Part.
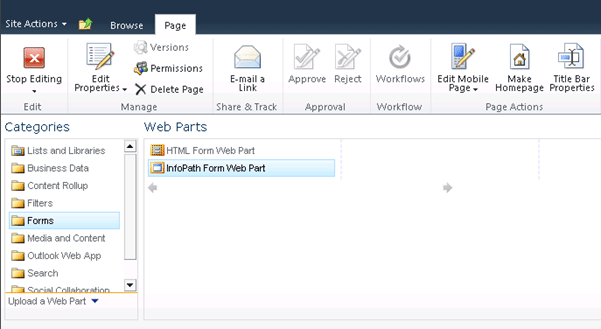
In the Categories section, click on Forms and then click on InfoPath Form Web Part.
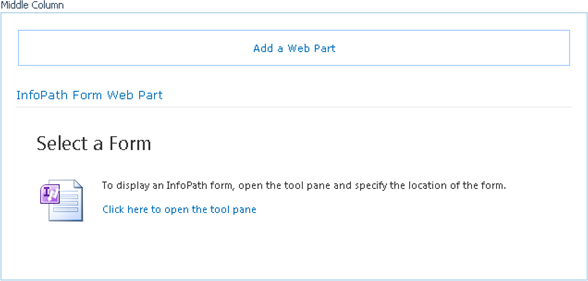
The web part looks like the following
Click on Click here to open the tool pane to select the form.
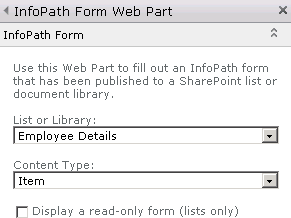
In the tool pane, select Employee Details from drop down in List or Library.
Select Item from the drop down in Content Type.
Click on Ok.
Connecting the web parts:
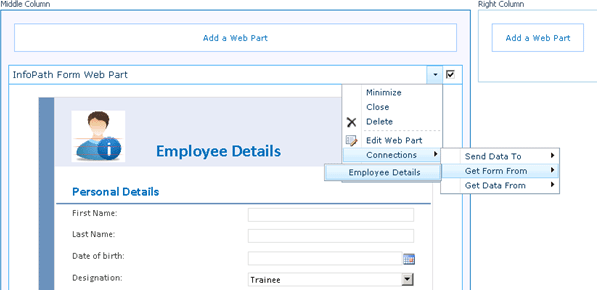
In the InfoPath Form Web Part, click on the down arrow.
Click on Connections, then click on Get Form From and click on Employee Details.
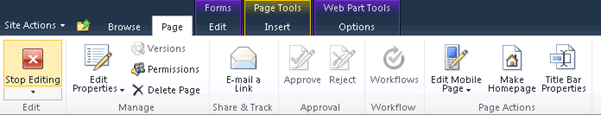
On the Page tab click on Stop Editing.
On the Page tab click on Stop Editing.
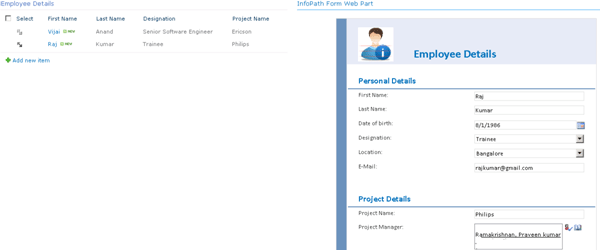
Click the icon next to the First name in the Employee Details list, the details for that employee will appear in the InfoPath Form Web Part.
Conclusion:
In this article we have seen how to create an InfoPath form web part.

















Comments