How To Use Timer Control In PowerApps
- Vijai Anand Ramalingam

- Mar 11, 2019
- 1 min read
Updated: Mar 18, 2019
Introduction
In this article, you will see how to create an app from a template and use Timer Control in PowerApps. Refer to getting started with PowerApps and Flow for more details.
Here, I am going to create an app using ”Employee Engagement Survey” template and set 30 second durations using Timer Control for each question. After 30 seconds, you will be automatically redirected or moved on to the next question.
Create an app from a template
In this section, you will see how to create an app from a template.
Open PowerApps studio for the web in a browser.
Select Phone layout from App templates.
Select Employee Engagement Survey template and then click "Use".
The app is finally created successfully from a template.
Add and Configure Timer Control:
In this section, you will see how to add and configure Timer Control.
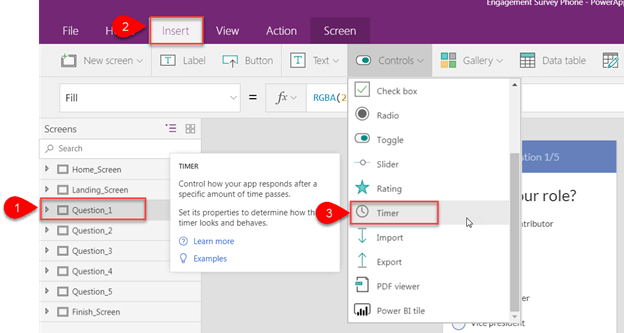
Select Question_1, click Insert tab, and then select Timer from Controls.
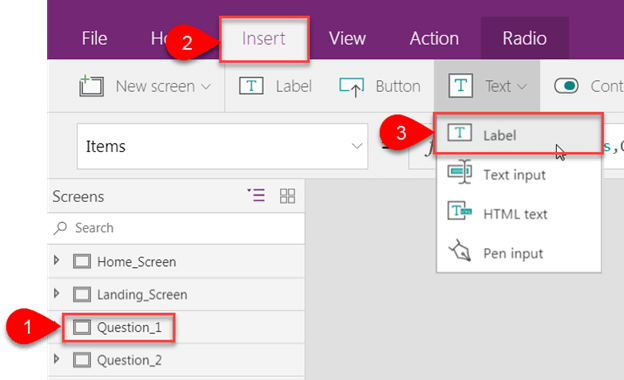
Similarly, add a Label to Question_1.
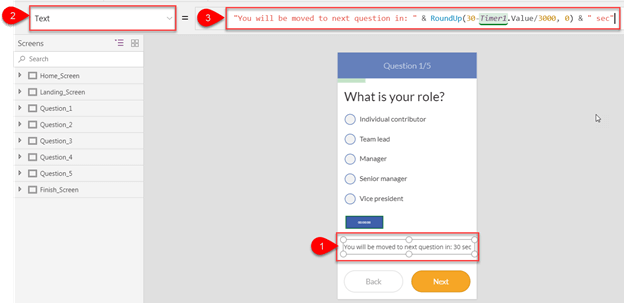
Select Label and update tou will be moved to next question in: " & RoundUp(30-Timer1.Value/1000, 0) & " sec".
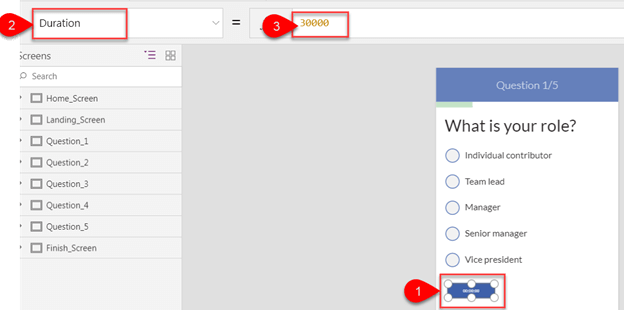
Select Timer Control and set the Duration property to 3000 and AutoStart property to true.
Select Timer Control, select OnTimerEnd, and Enter “Navigate(Question_2, ScreenTransition.Fade)” in the formula bar.
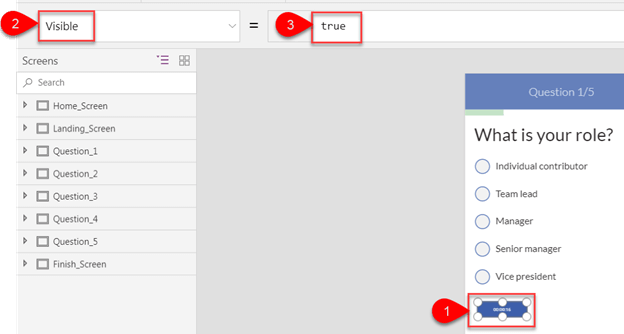
Select Timer Control and set the Visible property to false.
Repeat the above steps for other questions.
Testing the app
1. Hit F5 and go to Question 1 screen.
2. After 30 seconds, you will be automatically redirected or moved to the next question.
Reference
https://powerapps.microsoft.com/en-us/tutorials/control-timer/
Result
Thus, in this article, you saw how to create an app from a template and use Timer Control in PowerApps.
























Comments