How to Highlight Text On a Page with “Scroll to Text Fragments”
- The Tech Platform

- Mar 9, 2021
- 4 min read
What are “Scroll to Text Fragments?”
Scroll to Text fragments, (also known as text fragments) are snippets of text that, when appended to a URL, indicate to the browser that the page’s corresponding text should be highlighted. Scroll to Text Fragments are syntactically similar to URL Fragments but instead of using the hash symbol (#) followed by an identifier, Scroll to Text Fragments use the sequence: #:~:text=.
How do you Create Scroll to Text URLs?
Scroll to Text URLs are created with the following syntax:
https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]For those of you who are unfamiliar with this type of notation, I’ll break it down into its components.
Simple Form
The Scroll to Text Fragment requires two components, the fragment prefix: #:~:text=, and a snippet of text from the page. The snippet is denoted above as textStart.
So the simplest form of a Scroll to Text URL would be https://example.com#:~:text=This%20is%20my%20text
Abbreviating Fragments by with a Snippet Start and End
You want to highlight text that is a longer passage of text but you may not want to add a ton of characters to the end of your URL. In that case, you can specify the startText and the endText to encapsulate the phrase without including the entire phrase.
To abbreviate the fragment, all you have to do is include a few words at the beginning of the chosen phrase and a few words at the end. Like this: https://example.com#:~:text=textStart,textEnd.
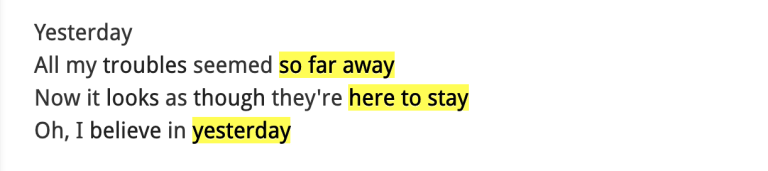
Let’s use the lyrics from the Beatles’ Yesterday as an example. I’ll use this base URL for all the examples: https://www.lyrics.com/lyric/758159/The+Beatles/Yesterday
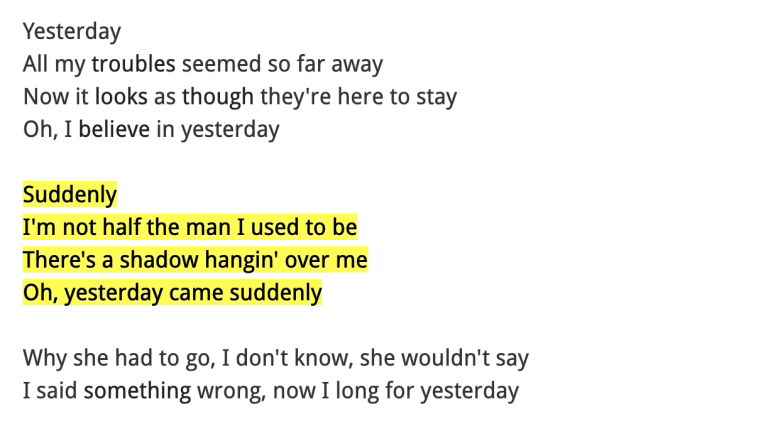
To highlight the second verse, you could use this link:
Or you could use this abbreviated version:
Disambiguating Text with Prefixes and Suffixes
Disambiguating means, specifying a specific instance of a phrase when there are multiple instances of that phrase on the page. To disambiguate the text, you would use the full form like this https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
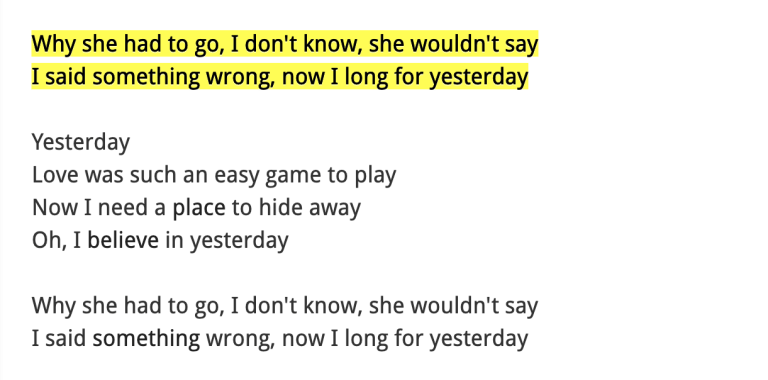
Again, lyrics are a perfect example thanks to choruses and bridges. Here is a link to the abbreviate form of Yesterday’s bridge. Because the link doesn’t specify which passage it refers to, the browser defaults to the first passage.
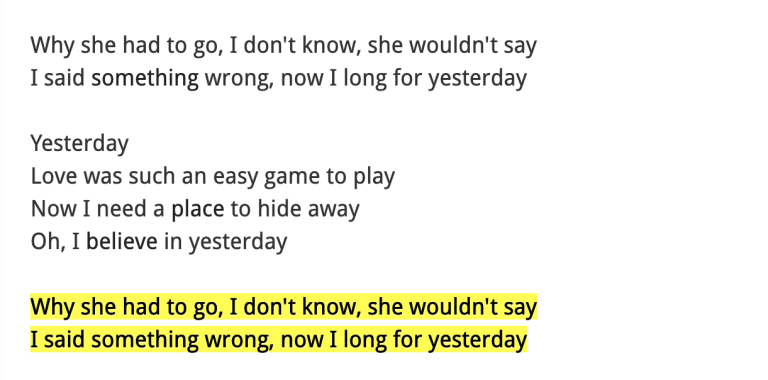
Here is an abbreviated link to the second passage. In order to specify that text, it includes a prefix- and a -suffix where both of those identifiers are the words that precede and follow the specific phrase.
Notice that the fragment text identifier starts with yesterday-, (which is the last word of the verse that precedes the second bridge). It is also followed by ,-Yesterday%0ALove which is the text that follows the second bridge.
Selecting Multiple Text Snippets
This is where things get really wild. You can choose multiple text snippets by joining them together in the URL fragment with &text= (similar to query parameters).
Here is an example of choosing three distinct text snippets. Each snippet is the rhyming words of the song’s first verse.
You’ll notice that I used a suffix to disambiguate the word “yesterday.” When specifying multiple phrases, disambiguation is especially important.
How do Scroll to Text URLs Work?
Scroll to Text Fragments do three things:
Scroll to the location on the page of the specified text
Highlight the text specified in the URL
Style the highlighted DOM node according to the site’s :target CSS styling
The third item is especially interesting. If your site’s CSS defines a :target style, then you can specify the style that is associated with the specified text.
To do this, you would add the following to your CSS style sheet:
*:target {
color: green;
... other fun styling
}Why do Scroll to Text URLs matter?
You might be asking yourself, is this more than just a silly browser parlor trick? The answer is, it is, but it is also a lot more than that. Here are a few reasons why it is interesting:
Scroll to Text and SEO
You may have noticed that Google’s featured snippets now use this technology if the user’s browser supports it. According to the committed that wrote the proposal, “Fewer than 1% of clients use the “Find in Page” feature in Chrome on Android.” So this will prevent cases where searchers click a Featured Snippet but don’t know where the text is on the page and then have to go searching through the document’s text. This feature is a huge UX upgrade!
Citations
What’s better than citing your work, citing the exact passage that was referenced! Enough said.
Sharing
We have yet to see all the interesting things that people will build on top of this feature. Medium’s highlight and share feature offers similar functionality and it provides a really nice experience. I anticipate that developers will incorporate this functionality into their sharing widgets for a little flare.
Bookmarklets!
Yeah, I’m a bookmarklet geek too and of course, the first thing that came to mind was to make on but luckily, there are a couple of bookmarklets out there already. One fancy one is by Supple and super web geek, Paul Kindlan made another. Both are pretty sweet.
Paul’s is beautiful in its simplicity. All you have to do is highlight some text, then click the bookmarklet and the js code resets the browser location with the appropriate scroll to text fragment appended to the URL.
javascript:(function(){
const selectedText = getSelection().toString();
const newUrl = new URL(location);
newUrl.hash = `:~:text=${encodeURIComponent(selectedText)}`;
window.open(newUrl);
}
()
)To add Paul’s bookmarklet, just drag the link below into your bookmark bar.
Exceptions and Things to Watch Out For
Since this technology is brand new, it isn’t yet supported by all browsers. The feature is currently only supported by Chrome and IE Edge while Firefox and Safari do not currently support it. But hey, nice job, Edge!
Even in the browsers that do support the technology, there are some idiosyncrasies. You can use this feature with ordinary fragment identifiers like page anchors, hash routing in SPAs (single page apps), and media fragments. But if you want to use a Scroll to Text Fragment you may run into trouble.
Technically, it’s possible. Since it’s all fragments, you can append the :~:text= to the existing fragment (without the leading #). But if you do that, you run the risk of breaking the pre-existing fragment’s functionality so watch out.
There is also a risk on the server-side. Scroll to text fragments cause some sites to return a 404 page depending on how the server is configured. Github is an example of a site that does this. To avoid this, you can configure your server to opt-out by including the document header, Document-Policy: force-load-at-top.
Source: trevorfox
The Tech Platform













Comments