How to get current URL, Path, and hash using jQuery
- The Tech Platform

- Dec 6, 2020
- 3 min read
Updated: Mar 14, 2023
In this jQuery tutorial, you will learn about how to get the current URL and hash values, like something which starts with # (hash) letter. For example, in the URL http://localhost:8080/HelloWeb/test.html#ixzz2PGmDFlPd, URL is http://localhost:8080/HelloWeb/test.html and the hash value is ixzz2PGmDFlPd. This is important information and you will often find needing hash values from the current URL while working on a web application.
By the way, this is not the only way to retrieve the current URL and hash values in a web application. You can also get the current URL and hash values directly by using the location object of JavaScript as the window.location object and then the hash by using its hash property as window.locatoin.hash, you can also get them by using jQuery and its attr() function, as shown in the next section.
It's also good to know about different parts of URL and its association with location properties like:
location.href - full URL including http like http://localhost:8080/HelloWeb/test.html but without the hash
location.pathname - URL without http and hash value like the localhost:8080/HelloWeb/test.html
location.hash - The hash value, I mean anything after # like, ixzz2PGmDFlPd
Also, things have changed a lot in the last few years with so many JavaScript enhancements like ES6 and TypeScript. Now you can do most of the things in plain Javascript which requires jQuery, hence a good knowledge of modern JavaScript is essential for any developers.
jQuery example to get the current URL, hash, and Path
Here is the pure jQuery solution to this problem. In this example, we are getting the current URL, the path, and the hash value from the current URL. All this information is extracted once the page is loaded. Depending upon the URL you enter, you will see the different output, which is nothing but text appended to div, used as output board.
We are doing things in a jQuery way and I have used the attr() function to get these attributes as shown in the following example, btw, If you want to learn more about the common jQuery functions like val() and attr() and others then I also suggest you go through The Complete jQuery course on Udemy.
jQuery Coe to extract Hash and Path values form Current URL
<html><head>
<title>How to find current URL and hash using jQuery</title>
</head>
<body>
<h2>jQuery example to find the current URL and hash</h2>
<div id="board"></div>
<script src="https://code.jquery.com/jquery-1.6.2.min.js"></script><script>
$(document).ready(function(){
var URL = $(location).attr('href');
var hash = $(location).attr('hash');
var path = $(location).attr('pathname');
$("#board").append("current URL: " + URL +"</br>");
$("#board").append("current hash: " + hash +"</br>");
$("#board").append("current path: " + path +"</br>");
});
</script>
</body>
</html>How to run this jQuery Example?
If you look at this jQuery example it's nothing but an HTML file with some JavaScript in between. You can just copy-paste this code in a file and save it as an HTML file like test.html and then open that file in a browser like Chrome, Firefox or any other browser.
When you open this file into a browser, it will download the jQuery script file from a CDN mentioned in the file and when you click the submit button after entering a value into the text field it will fetch and show to you.
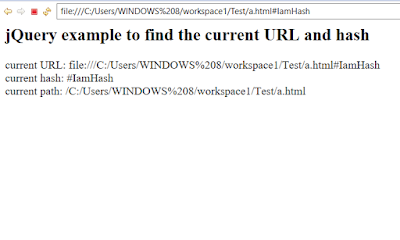
Here is how it would look like when you run this program:
You can see that our jQuery code has correctly captured the current URL, current hash and current Path values from the URL.
That's all about how to get the current URL, path, and hash value using jQuery. Even though you can get those values directly from JavaScript location object, using jQuery makes your solution cross-browser, and I highly recommend using jQuery for all-purpose if you are already using it. Mixing jQuery and JavaScript is ok, but then you are leaving holes that may get affected with browser compatibility issues. Using jQuery for everything keeps your code clean and cross-browser compatible.
Source: java67






Comments