How To Get All Site Columns Using REST API In SharePoint Online And Office 365
- Manpreet Singh

- Apr 25, 2019
- 2 min read
Welcome to an article on “How to get all Site Columns using REST API in SharePoint Online and Office 365” where we will see the steps of creating an app using Napa Tool which will help us to view all the site columns on our site using REST API.
Open the “NAPA” Office 365 Development Tools through your SharePoint store.
Click on Add New Project.
It will ask you, what type of app do you want to build?
Select SharePoint Add-in and provide a name to your app and click on Create.
You will see the screen below on the app,
Click on Default.aspx and paste the code below under the,
“<asp:ContentContentPlaceHolderID="PlaceHolderMain" runat="server">”.
Code:
<div>
<p>
<b>All Site Columns</b>
<br />
<select style="height:300px; width:250px" multiple="multiple" id="getallsitecolumns"></select>
</p>
</div>
Now on the navigation click on the App.js file and paste the code below removing the previous code completely.
Code:
'use strict';
var hostweblink;
var applink;
// Load the links on app load
$(document).ready(function()
{
hostweblink = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
applink = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
varscriptlink = hostweblink + "/_layouts/15/";
$.getScript(scriptlink + "SP.RequestExecutor.js", loadPage);
});
//function to retrieve values function getQueryStringParameter(paramval)
{
var paramvalue = document.URL.split("?")[1].split("&");
for (var i = 0; i < paramvalue.length; i = i + 1)
{
var Paramval1 = paramvalue[i].split("=");
if (Paramval1[0] == paramval)
return Paramval1[1];
}
}
// load function of the app
function loadPage()
{
getallSiteColumns();
}
//Retrieve all of the site columns
function getallSiteColumns()
{
var play;
play = new SP.RequestExecutor(applink);
play.executeAsync (
{
url: applink + "/_api/SP.AppContextSite(@target)/web/Fields?@target='" + hostweblink + "'",
method: "GET",
headers:
{
"Accept": "application/json; odata=verbose"
},
success: getcolumnssuccessful,
error: getcolumnsfail
});
}
//shows all Columns. function getcolumnssuccessful(data) {
var jsonObjectval = JSON.parse(data.body);
var selectallColumns = document.getElementById("getallsitecolumns");
if (selectallColumns.hasChildNodes())
{
while (selectallColumns.childNodes.length >= 1)
{
selectallColumns.removeChild(selectallColumns.firstChild);
}
}
var result = jsonObjectval.d.results;
for (var i = 0; i < result.length; i++)
{
varselectOption = document.createElement("option");
selectOption.value = result[i].Title;
selectOption.innerText = result[i].Title;
selectallColumns.appendChild(selectOption);
}
}
functiongetcolumnsfail(data, errorCode, errorMessage)
{
alert("Could not retrieve site columns, view he error " + errorMessage);
}
Click on the settings icon on the tool on the left.
Under the properties, select Permissions and provide full control to the app on the Site Collection level.
Click on the deploy button on the left and run the project.
Click on the launch button.
Accept the trust and click on ‘Trust It’.
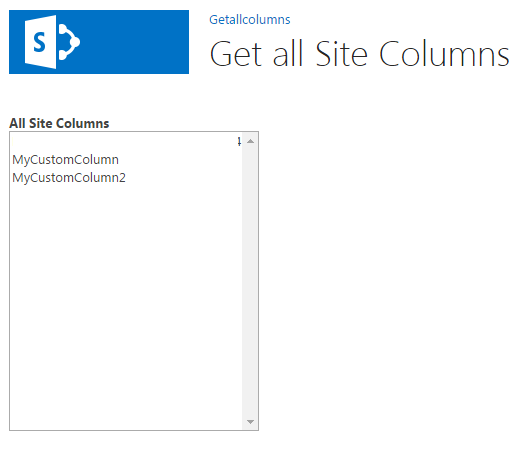
Your app will be deployed and open for you as per the following screenshot:
Your entire site columns will load on your app on the page load of the app.
Here we saw today how to get all site columns using REST API in SharePoint Online and Office 365. You will love your app. Keep reading and keep learning!
Read more articles on SharePoint:


















Comments