How to Get All List Items Of A List Using REST API In SharePoint Online And Office 365
- Manpreet Singh

- May 30, 2019
- 2 min read
Welcome to an article on “How to Get all list items of a list using REST API in SharePoint Online and Office 365,” where we will see the steps to create an App using the Napa Tool, which will help us to get all the items of a list in a view using REST API.
Open the “NAPA” Office 365 development tools through your SharePoint store.
Click Add New Project.
It will ask you, what type of App do you want to build?
Select SharePoint Add-in and provide a name to your app and click on Create.
You will see the screenshot, shown below, on the app:
Click Default.aspx and paste the code, given below:
“<asp:ContentContentPlaceHolderIDasp:ContentContentPlaceHolderID="PlaceHolderMain" runat="server">”.
Code
<div> <p>
<b>List Items</b>
<br />
<select style="height:400px; width:200px" multiple="multiple" id="selectalllistitems">
</select>
</p>
</div>
Now, on the navigation, click on the App.js file and paste the code, shown below, by removing the previous code completely.
Co
'use strict'; var hostweblink;
var applink;
// Get the links on load of the app
$(document).ready(function()
{
hostweblink = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
applink = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
//Load the script base
var scriptlink = hostweblink + "/_layouts/15/";
//Load the JS File
$.getScript(scriptlink + "SP.RequestExecutor.js", loadPage); });
// Retrieve the files
function getQueryStringParameter(paramToRetrieve) {
var paramsval = document.URL.split("?")[1].split("&");
for (var i = 0; i < paramsval.length; i = i + 1)
{
var singleParam = paramsval[i].split("=");
if (singleParam[0] == paramToRetrieve) return singleParam[1];
}
}
function loadPage()
{
getListItems();
}
//Retrieve all of the list items function getListItems() {
var play;
play = new SP.RequestExecutor(applink);
play.executeAsync (
{
url: applink + "/_api/SP.AppContextSite(@target)/web/lists/getbytitle('Custom%20List')/items?@target='" + hostweblink + "'",
method: "GET",
headers:
{
"Accept": "application/json; odata=verbose"
},
success: getitemssuccess,
error: getitemsfailure
});
}
//get all the items on load if the list id found
function getitemssuccess(data)
{
var jsonobj = JSON.parse(data.body);
var selectallitems = document.getElementById("selectalllistitems");
if (selectallitems.hasChildNodes())
{
while (selectallitems.childNodes.length >= 1)
{
selectallitems.removeChild(selectallitems.firstChild);
}
}
var display = jsonobj.d.results;
for (var i = 0; i < display.length; i++)
{
var selectitems = document.createElement("option");
selectitems.value = display[i].Title;
selectitems.innerText = display[i].Title;
selectallitems.appendChild(selectitems);
}
}
//show the reason why the code failed
function getitemsfailure(data, errorCode, errorMessage)
{
alert("Problem loading the list: " + errorMessage);
}
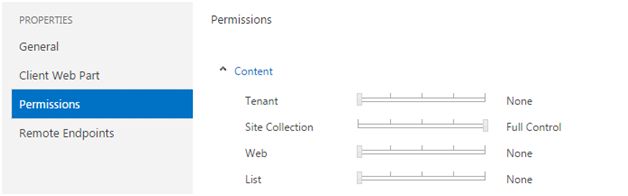
Click the settings icon on the tool on the left.
Under the properties, select Permissions and provide full control to the App on the Site Collection level.
Click the deploy button on the left and run the project.
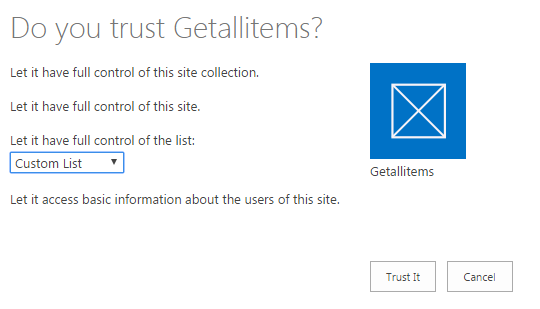
Click the launch button.
Choose your list and accept the trust and click on ‘Trust It’.
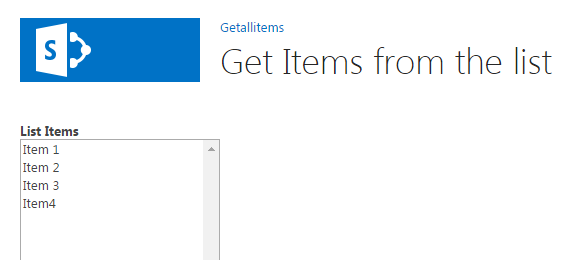
Your App will be deployed and will open for you, as per the following screenshot, with all the items from the Custom List.
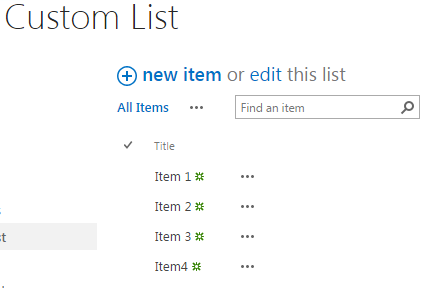
Here you can see below the list items as per your app display.
Here, we saw today how to get all the list items of a list using REST API in SharePoint Online and Office 365. You will love your App.



















Comments