Generate QR Code In Angular 7
- The Tech Platform

- Mar 4, 2021
- 2 min read
Here, we will learn how to generate a QR code dynamically using Angular 7 and download it. It's now a basic requirement of many applications to generate and download the QR code.
Prerequisites
Basic knowledge of Angular 7
Visual Studio Code
Angular CLI must be installed
NodeJS must be installed
Let’s get started.
Open Visual Studio Code and open a new terminal.
Type the following command to generate the new Angular 7 application.
ng new generate-qrcode --routing Now, open the project by opening the folder from Visual Studio Code. We have to install the QR Code package - the functionality for generating the QR code from the text.
Type the following command in the terminal.
npm install ngx-qrcode2 --save Now, the package will be installed in our application.
Go to the app.module.ts file add a reference there for the QR code package.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgxQRCodeModule } from 'ngx-qrcode2';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgxQRCodeModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } Open the app.component.html file and add the code in it.
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<input type="text" placeholder="Enter name to generate QR Code" [(ngModel)]="qrcodename">
<br>
<button (click)="generateQRCode()">Generate QR Code</button>
<ngx-qrcode *ngIf="display" id="qrCodeImage" [qrc-element-type]="elementType" [qrc-value] = "value">
</ngx-qrcode><br>
<a [href]="href" *ngIf="display" (click)="downloadImage()" download>Download Image</a>
</div>
<router-outlet></router-outlet> Finally, open the app.component.css file and add some CSS in it.
button {
padding: 10px;
background-color: skyblue;
margin-top: 10px;
}
input {
padding: 10px;
width: 15%;
}
a {
padding: 10px;
background-color: skyblue;
margin-top: 10px;
text-decoration: none;
} That's it. We are done with it.
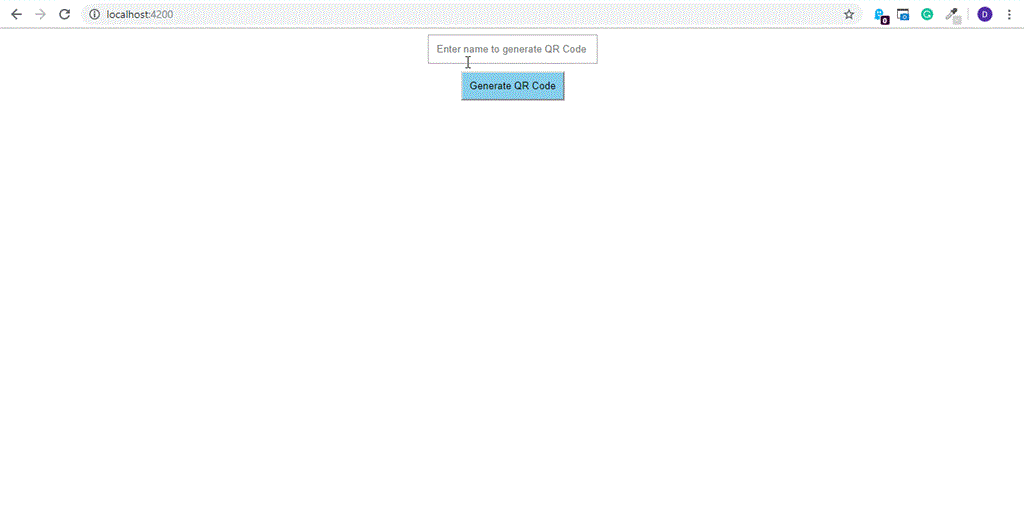
Run the application by typing the ng serve command.
Output:
You can download the source code from here. Please give your valuable feedback/comments/questions about this article. Please let me know how you like and understand this article and how I could improve it.
Source: C# Corner
The Tech Platform








Comments