Developing Web Parts Using SharePoint Framework - Part Three
- Nakkeeran Natarajan

- Mar 21, 2019
- 2 min read
Introduction
In this article, you will learn deploying onto SharePoint sites and adding the web parts to SharePoint pages.
In my previous article, you have seen about SPFx introduction, prerequisites, steps for setting up the environment, and developing and testing the web parts using the local environments.
Let us deploy the web part, which renders the items of a custom list with the help of SPFx and REST API. Here, let us see how to deploy the Web part.
Note- In this article, I have used Office 365 SharePoint developer site collection. Please check the Microsoft site to check your site capabilities. https://dev.office.com/sharepoint/docs/spfx/
Configure CDN Path
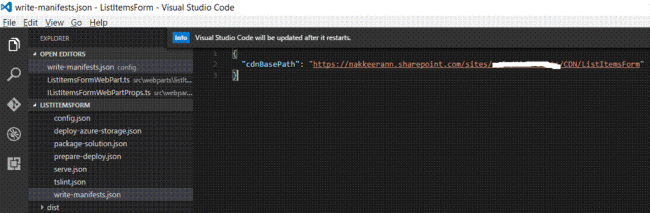
The supporting Web part bundle files needs to be uploaded to the CDN path, which need to be configured on the manifest file. Open the CDN repository and create the sub folder to upload the Web part assets. Open the write-manifests.json file of the project and set the CDN project path.
Package the Web parts
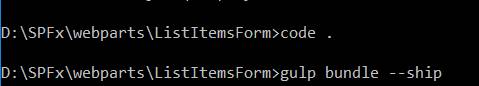
Package the developed client side Web part, using Gulp commands.
Bundle the files, using "gulp bundle --ship" command. Ship flag is used to generate the minified assets. This will run the build and create the bundle files required for the Web part. This will also force the task to pick up CDN base path configured
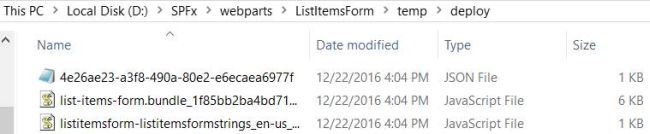
The bundle files are generated under temp/deploy folder of the project.
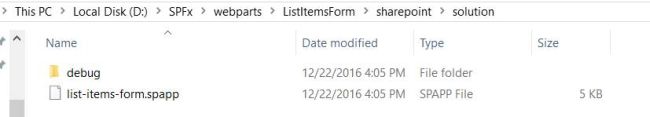
Create the app package file for the Web part, using gulp "package-solution --skip" command. This will generate the package file under sharepoint/solution folder of the project.
The snapshot, given below, shows the packaged files.
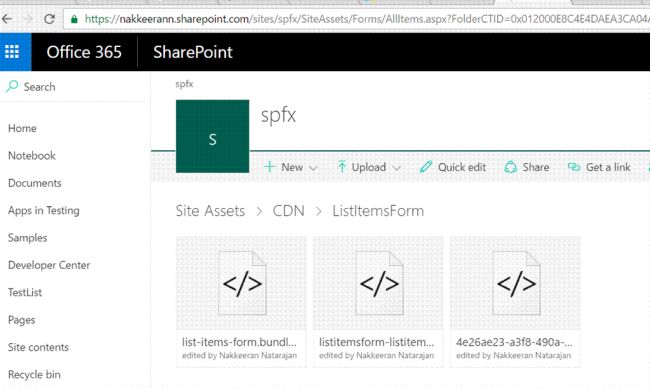
Uploading Asset files to CDN
Navigate to the CDN project folder path and upload the bundle files to the project folder. The bundle files will be available on the temp/deploy folder of the project. You can drag and drop the files.
Uploading app
Navigate to SharePoint catalog site to upload the app package file of the Web part.
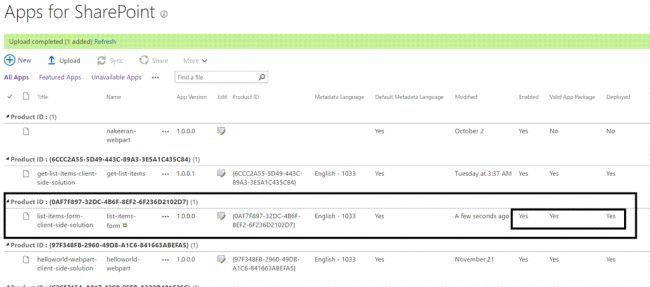
Navigate to apps for SharePoint section.
Upload the .spapp file from sharepoint/solution folder of the project.
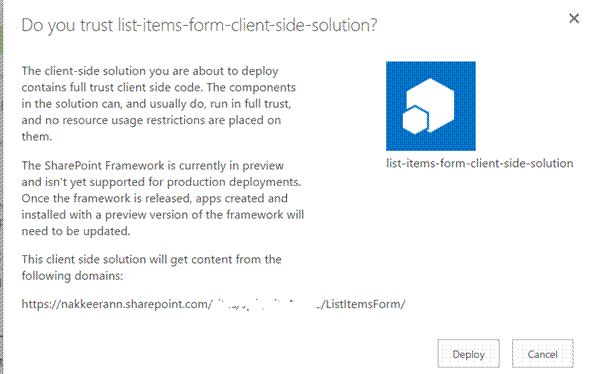
Once uploaded, you need to click deploy to deploy the app to the site.
The status of the app package will be available on the same page. Make sure the deployed and valid package statuses are yes. If invalid, you should check the site compatibility or for the Web part errors.
Add Web part
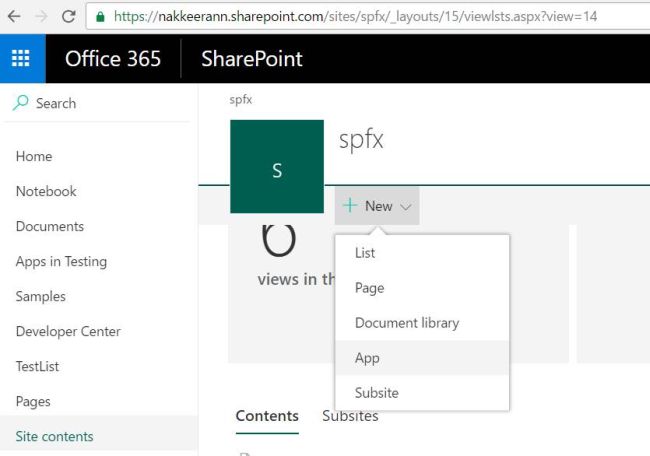
Open the developer site. Navigate to site contents of the site. Click New app.
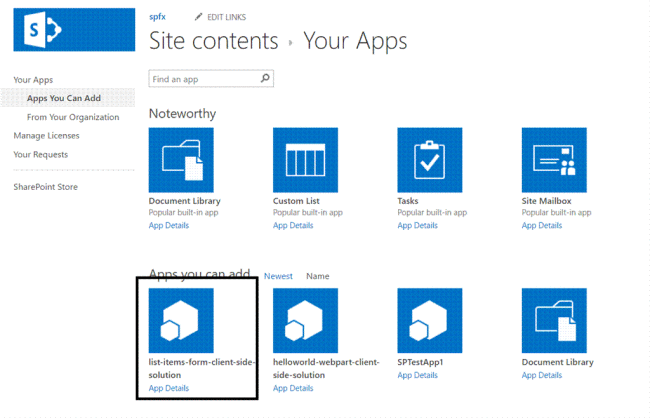
Deployed app should be available under "Apps you can add" section. Click the respective app to add it to the site.
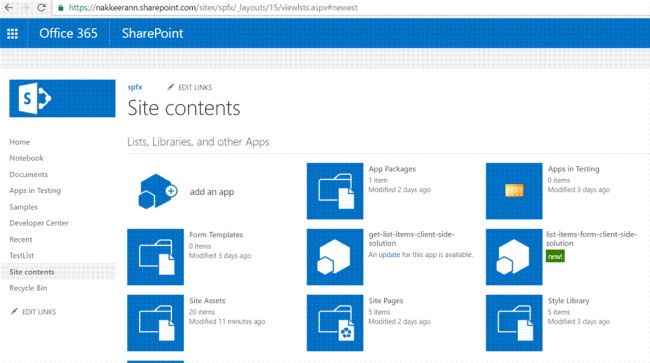
Now, the app should be available under the site contents page (/_layouts/15/viewlsts.aspx).
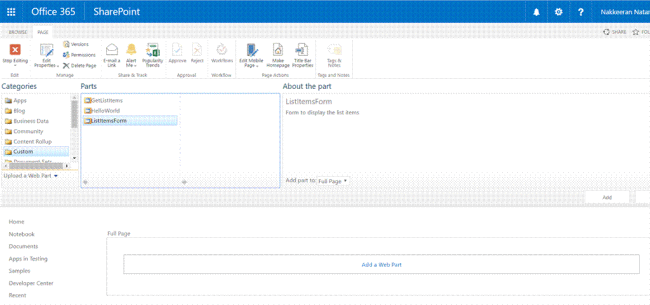
Test it on the SharePoint page. Navigate to Site Pages library. Create a new page or open the existing page. Click "Add a Web part" from the page. The Web parts will be listed. Under the custom categories, select the app.
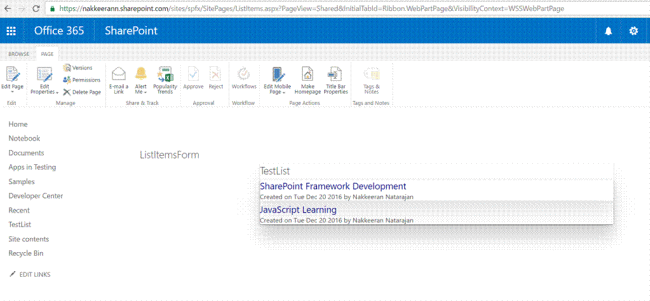
The snapshot given below shows the page with the Web part. It shows the items from the list.
Summary
Thus, you have learned deploying the Web part as app to SharePoint sites and adding it to the page.
What Next
In the next article, you will learn customizing the Web part properties.





















Comments