Developing Web Parts Using SharePoint Framework - Part One
- Nakkeeran Natarajan

- Mar 21, 2019
- 3 min read
Updated: Mar 29, 2019
Introduction
In this article, you will learn about the basics and steps for setting up the environment for SharePoint Framework (SPFx) Web part development.
SharePoint Framework
The Web parts can be developed using SPFx. It is purely a client side development model. The development is similar to REST API or JSOM approaches, which are used in traditional web part development. TypeScript is primarily used as a scripting language. It also provides us options for using modern frameworks like React, Angular, etc.
The open source development tools like TypeScript, NPM, WebPack and Gulp are used for the development.
Setting up the prerequisites
To setup the development environment, please follow the steps provided by the Microsoft team.
Setting up CDN
The web parts assets supports the files required to be hosted on Content Delivery Networks, so that the web parts can refer to those files , once added to the site.
The CDN folders can be created on Azure account, O365 SharePoint site or any Cloud environment.
In my examples, I will be using an Office 365 site for hosting the supported files on the CDN store. The CDN folders can be created under the document libraries or Site Assets on SharePoint site.
This Microsoft article helps us in setting up the CDN path on Office 365 SharePoint site.
Basic SPFx Web Part
In my first example, you will see the steps to develop and deploy the Web part, which retrieves the items from a list.
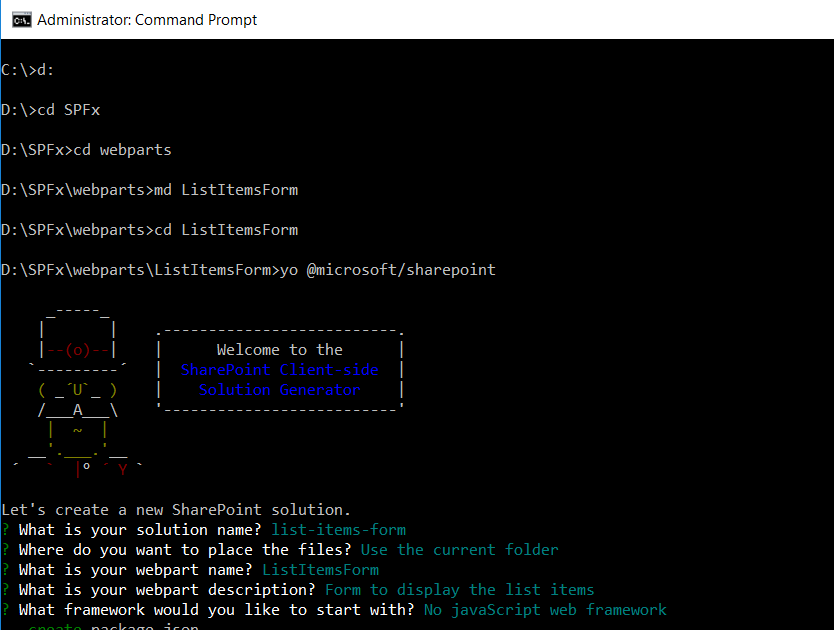
Open the command prompt and run as an admin. Navigate to the respective folder to create the Webparts.
Using the Yeoman SharePoint generator, create the basic hello world Webpart with the necessary input changes, using "yo @microsoft/sharepoint" command. The required input details are given below.
Solution name
Folder path
Web part name
Web part description
Framework
The snapshot given below shows the steps for creating the web part. Here, only the web part name and description changes.
Based on the internet connection, the Web part creation speed might vary. It takes around 300 MB of data to be exported/imported during the process.
As a one time process, you need to install the certificate, using this command:
gulp trust-dev-cert
Once created, the Web part can be tested by running "gulp serve" command.
Note- Let us not test it now. We will see what is created soon. Open the project, using your favorite IDE. In this case, I have used Visual Studio code. From the command prompt, open the project, using the "code ." command.
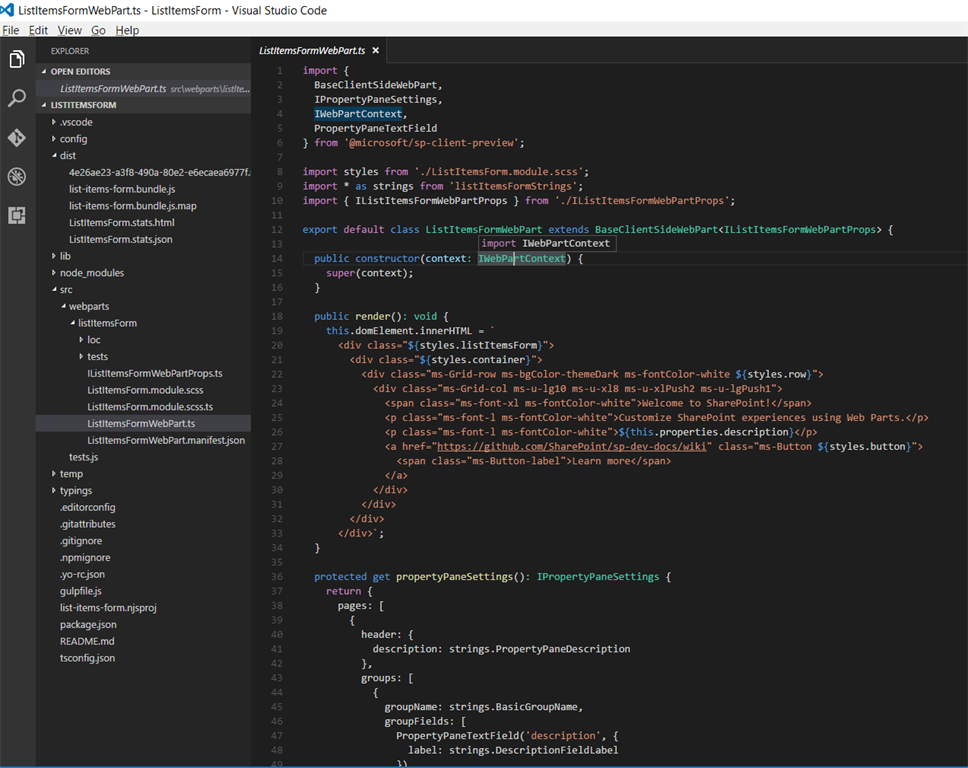
The points given below explains in detail about the folders present inside the Web part project.
The necessary code and css files are present inside the src folder.
IListItemsFormWebPartProps.ts stores the Web part properties. New properties can also be added. You will see this in future articles.
ListItemsForm.module.scss file contains the style (.css) content.
ListItemsFormWebPart.ts is the entry point for the Web part. All the code logic or customization goes here.
ListItemsFormWebPart.manifest.json contains the Web part metadata. The properties like Id, version, description can be found. (This is very similar to App.manifest file, which was available in SharePoint apps).
The necessary registry and the configuration details are present under config folder. The necessary modules to be imported are present under node_modules folder. At this point, the only change required in this folder is setting the Web part CDN path on write-manifests.json file. Everything else will remain unchanged.
The dist folder contains debug bundles created by SPFx.
The lib folder contains the intermediate files, which are being used by SharePoint for build process.
The snapshot given below shows the structure of files.
Summary
In this article, you have seen the basics, prerequisites and steps for setting up the environment for SharePoint framework Web part development.
What's Next?
In my next article, you will see the steps to modify the created Web part to retrieve the list items from the SharePoint site and deploy it on to the site.








Comments