Developing SharePoint Web Parts With ReactJS - Part One
- Nakkeeran Natarajan

- Apr 29, 2019
- 2 min read
Introduction
In this article, you will learn the basic prerequisites required to set up the environment to develop SharePoint Web parts, using React JS with the help of offline ReactJS compilers.
Since the Browsers don't support the React component (JSX/TSX) files on the classic SharePoint pages, React components/files needs to be compiled and translated to the equivalent JavaScript components/files. This can be done in two ways, which are given below.
Using the third party plugins available on the Cloud. I have explained about the same in my previous article.
Using the third party offline compilers available. In this article, we will see the implementation.
In my previous articles, you will have seen the basics of React library and injecting React library components to the content editor Web parts with online React component compilers.
Environment setup The environment should support NPM commands. For this, the NodeJS needs to be installed on the environment. The NodeJS installer can be downloaded here. The installers can also be downloaded from the official Node.js site. Some of the tools available for compiling/translating the code from react JS (JSX) to JavaScript are JSX transformer, babel. React library team recommends the developer use the babel compiler tool.
The babel compiler modules are required to translate JSX code, which are being imported, using NPM commands.
Subsequently, the babel commands are used to translate the content, using babel compiler.
Any IDE can be used to manage the files/project. In this approach, I will be using Visual code IDE.
React Modules
Download the required React JavaScript library files from the unpkg site. The following files are required for the development.
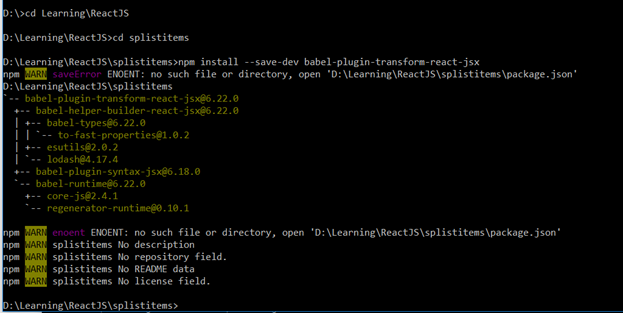
React JSX Transformer For each project, the babel plugin modules needs to be imported. The module can be imported, using NPM command. The snippet given below shows the command to install/import the babel modules. Navigate to the respective project folder and run the command, using the command prompt.
npm install --save-dev babel-plugin-transform-react-jsx
The image given below shows the import step.
Summary You have seen the basic environment setup, plugins and installing the compilers, which are required for developing React component Web parts on SharePoint. What's next In my next article, you will learn how to develop the Web parts and compile/ translate React component to JavaScript content, using babel compiler. Also, you will see running the translated code on SharePoint pages.






Comments