Design Manager In SharePoint 2013 & Office 365 – Part Two
- Manpreet Singh

- Feb 15, 2019
- 2 min read
Welcome to an article on the most important new functionality on our SharePoint 2013 and Office 365 site which is none other than “Design Manager.”
Before reading this article, I highly recommend reading my previous part:
Design Manager in SharePoint 2013 / Office 365 – Part One
Branding is everything now among all organizations. A site should have it all to attract its users. Earlier, SharePoint Designer where was an extra tool to do so but now we have Design Manager right at your site collection.
You have to enable your publishing feature on your site collection and you will have a list of features available on your site settings of the site collection.
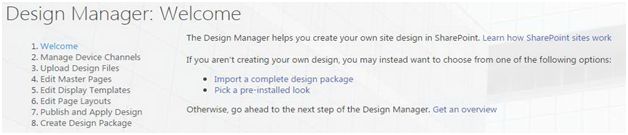
Welcome
Manage Device Channels
Upload Design Files
Edit Master Pages
Edit Display Templates
Edit Page Layouts
Publish and Apply Design
Create Design Package
All the above have awesome functionalities which will help you to so a lot of things with your master pages, page layouts, html and css files all in here.
As we saw the first configuration panel ‘Welcome’ in my previous article, and in this article we will start off with the second configuration, “Manage Device Channels”.
Manage Device Channels
Here under Manage Device Channels, you have two functionalities.
Create a channel
Edit or re order channels
Create a channel
As on our televisions, we have multiple channels with each purpose such as entertainment, sports or news similarly, you can create a channel to display content based on your browser and device.
Let’s see how we do it.
Configuration
Here when you click on Create a channel, you are pointed to the following form with the data fields as below:
Name: Provide a name to your channel which should be unique and can be easily identified.
Alias: Provide an alias or a variable value which will be used by SharePoint to identify your channel in the code.
Description: Provide a basic description to let other developers know what is the purpose.
Device Inclusion Rules: Choose the device you want to use this channel as in Windows OS or IOS or any device like phone or desktop so that when the site is rendered on any device , it will go and validate which channel is required to open under which device OS.
Active: Mark as Active when in use.
Once you configure, the channel will be saved.
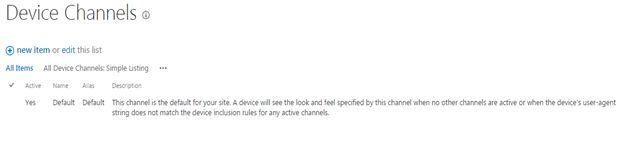
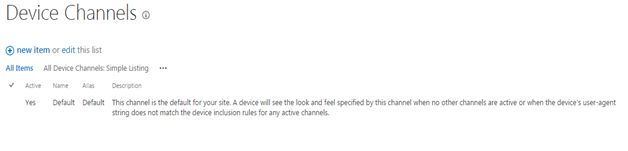
Edit or re order channels
When you click on, you will be directed to sites/DeviceChannels/AllItems.aspx which is a list to maintain the device channels and you can edit or change anything on them.
Currently, we already have a device channel as default to be used for all devices but when you specify your own channel it will work with respect to the devices you configure.
Isn’t it amazing!
Here we saw today an article on Design Manager in SharePoint 2013 & Office 365 with the second configuration panel ‘Manage Device Channels’ on the list. There are more to come. Keep reading and keep learning!









Comments