Design Manager In SharePoint 2013 & Office 365 – Part Six
- Manpreet Singh

- Feb 15, 2019
- 2 min read
Welcome to an article on an important new functionality on our SharePoint 2013 and Office 365 site which is none other than “Design Manager”.
Before reading this article, I highly recommend reading my previous parts:
Design Manager in SharePoint 2013 / Office 365 – Part One
Design Manager In SharePoint 2013 & Office 365 – Part Two
Design Manager In SharePoint 2013 & Office 365: Part Three
Design Manager in SharePoint 2013 & Office 365- Part Four
Design Manager In SharePoint 2013 & Office 365 – Part Five
Branding is everything now among all organizations. A site should have it all to attract its users. Earlier, SharePoint Designer was an extra tool to do so but now we have Design Manager right at your site collection.
You have to enable your publishing feature on your site collection and you will have a list of features available on your site settings of the site collection.
Welcome
Manage Device Channels
Upload Design Files
Edit Master Pages
Edit Display Templates
Edit Page Layouts
Publish and Apply Design
Create Design Package
All the above have awesome functionalities which will help you to do a lot of things with your master pages, page layouts, html and css files all in here.
In this article we will start off with the sixth configuration “Edit Page Layouts”.
Edit Page Layouts:
Here under Edit Page Layouts, we will be able to create page layouts with your desired look and feel you want through your desired master page.
Let’s see how we can do it.
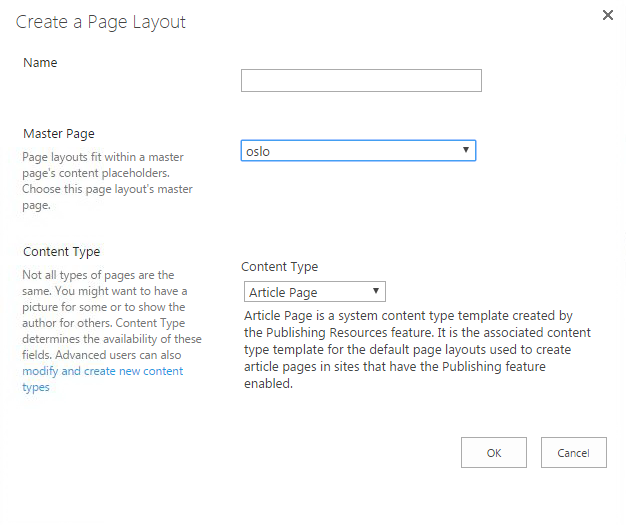
Click on ‘Create a Page Layout’.
Here you can fill in the configuration.
Configuration:
Name: Provide a name to your page layout.
Master Page: Select which master page you want your page layout to inherit.
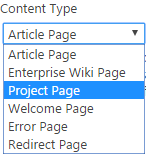
Content Type: You can choose here among the following content types available while building your page layout.
Article Page: Article Page is a content type template created by the Publishing feature. It is used for default page layouts which are used to create articles.
Enterprise Wiki Page: It is the default content type for the Enterprise Wiki site template. It provides a basic content area with ratings and defined categories.
Project Page: Project Page is a content type which is included with the Enterprise Wiki site template.
Welcome Page: Welcome Page content type template is used to create welcome pages in sites that have the Publishing feature enabled.
Error Page: Error Page is a content type template used to create error pages in sites.
Redirect Page: Redirect Page is a content type template used for the redirect page layout.
Once you configure your page layout, click on OK and your page layout will be created.
Here we saw today an article on Design Manager in SharePoint 2013 & Office 365 with the sixth configuration panel ‘Edit Page Layouts’ on the list. There are more to come. Keep reading and keep learning!









Comments