Delete Site Group, Role Definition and Get the Permission Level Properties in SharePoint 2013
- Vijai Anand Ramalingam

- Mar 5, 2019
- 3 min read
Updated: Mar 18, 2019
Introduction
SharePoint 2013 introduces a Representational State Transfer (REST) service that is comparable to the existing SharePoint client object models. This allows the developers to interact remotely with SharePoint data using any technology that supports REST web requests. This means that developers can perform Create, Read, Update and Delete (CRUD) operations from their apps for SharePoint, solutions and client applications, using REST web technologies and standard Open Data Protocol (OData) syntax. In this article you will see the following:
Create an app using the NAPA Tool in SharePoint 2013 Online.
Cross-Domain Requests.
Delete a site group using the REST API.
Delete a role definition using the REST API.
Get the permission level properties using the REST API.
Endpoint URI
Note: If you are making cross-domain requests then you need to add SP.AppContextSite(@target) and ?@target='<host web url>' to the endpoint URI.
HTTP Method: POST
Properties
The following properties must be used in the REST request for deleting the role definition:
IF-MATCH header: It is required in POST requests for a DELETE operation. Description: Provides a way to verify that the object being changed has not been changed since it was last retrieved. Or, lets you specify to overwrite any changes, as shown in the following example: "IF-MATCH":"*".
X-HTTP-Method header: It is required in POST requests for DELETE operations. Description: Used to specify that the request performs a delete operation. Example: "X-HTTP-Method":"DELETE".Use the following to get the permission level properties.
HTTP Method: GET: Read a Resource JSON:
Create an app using the NAPA Tool
Navigate to the SharePoint 2013 Online site.
Click on Site Contents in the quick launch bar.
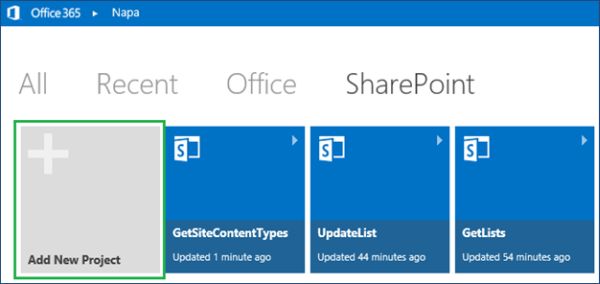
Click on “Napa” Office 365 Development Tools.
Click on Add New Project.
Select App for SharePoint, enter the Project name (choose the project name depending on your requirements for whatever you will do, like: deleting site group, deleting role definition or creating an application to get the permission level properties) and then click on Create.
Permissions
Ensure appropriate permission is provided to access the content. Click on the Properties button, and then click on Permissions. Set the required permission to access the content.
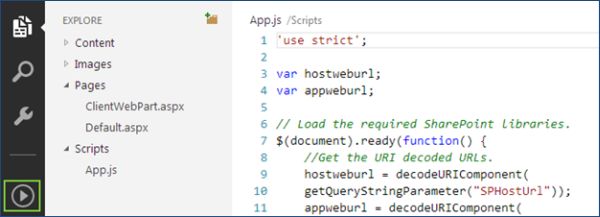
Default.aspx
Now suppose you creating an application for deleting a site group in SharePoint. So, for that replace the contents of Default.aspx with the following:
<%-- The markup and script in the following Content element will be placed in the <head>of the page --%>
<asp:content contentplaceholderid="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script>
</asp:content>
<%-- The markup in the following Content element will be placed in the TitleArea of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">Page Title</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">REST API Examples</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderMain" runat="server">
<div>
<p>
<b>Delete Group</b>
<br />
<input type="text" value="Group Name Here" id="deletegroupname" />
<button id="deletegroupbutton">Delete Group</button>
</p>
</div>
</asp:content>
If you want to create an application for deleting the role definition in SharePoint, just replace the contents of Default.aspx with the following:
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<p>
<b>Delete Role Definition</b>
<br />
<input type="text" value="Role Definition Name" id="rdtext" />
<button id="deleterdbutton">Delete RoleDefinition</button>
</p>
</div>
</asp:Content>
If you want to create an application for getting the permission level properties in SharePoint, just replace the contents of Default.aspx with the following:
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<p>
<b>Role Definition Properties</b>
<br />
<input type="text" value="Role definition Name Here" id="Text1" />
<button id="rdpropertiesbutton">Get Properties</button>
</p>
</div>
</asp:Content>
App.js
To create an application for deleting a site group in SharePoint, just replace the contents of App.js with the following:
'use strict';
var hostweburl;
var appweburl;
// Load the required SharePoint libraries.
$(document).ready(function () {
//Get the URI decoded URLs.
hostweburl = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
appweburl = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
//Assign events to buttons
$("#deletegroupbutton").click(function (event) {
deleteGroup();
event.preventDefault();
});
// Resources are in URLs in the form:
// web_url/_layouts/15/resource
var scriptbase = hostweburl + "/_layouts/15/";
// Load the js file and continue to load the page with information.
// SP.RequestExecutor.js to make cross-domain requests
$.getScript(scriptbase + "SP.RequestExecutor.js");
});
// Utilities
// Retrieve a query string value.
// For production purposes you may want to use a library to handle the query string.
function getQueryStringParameter(paramToRetrieve) {
var params = document.URL.split("?")[1].split("&");
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve) return singleParam[1];
}
}
// Delete site group
function deleteGroup() {
var groupname = document.getElementById("deletegroupname").value;
var executor;
// Initialize the RequestExecutor with the app web URL.
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/SP.AppContextSite(@target)/web/sitegroups/removebyloginname('" + groupname + "')?@target='" + hostweburl + "'",
method: "POST",
success: deleteGroupSuccessHandler,
error: deleteGroupErrorHandler
});
}
// Success Handler
function deleteGroupSuccessHandler(data) {
alert("Group deleted successfully")
}
// Error Handler
function deleteGroupErrorHandler(data, errorCode, errorMessage) {
alert("Could not delete the group: " + errorMessage);
}
When you create application for deleting role definition in SharePoint. So, for that just change the App.js with the following
//Assign events to buttons
$("#deleterdbutton").click(function (event)
{
deleteRoleDefinition();
event.preventDefault();
});
// Delete the role definition
function deleteRoleDefinition() {
var rdName = document.getElementById("rdtext").value;
var executor;
// Initialize the RequestExecutor with the app web URL
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync(
{
url: appweburl + "/_api/SP.AppContextSite(@target)/web/roledefinitions/getbyname('" + rdName + "')?@target='" + hostweburl + "'",
method: "POST",
headers:
{
"IF-MATCH": "*",
"X-HTTP-Method": "DELETE"
},
success: deleteRDSuccessHandler,
error: deleteRDErrorHandler
});
}
// Success Handler
function deleteRDSuccessHandler(data) {
alert("Role Definition deleted successfully")
}
// Error Handler
function deleteRDErrorHandler(data, errorCode, errorMessage) {
alert("Could not delete the role definition: " + errorMessage);
}
When you create application for get the permission level properties in SharePoint. So, for that just change the App.js with the following
//Assign events to buttons
$("#rdpropertiesbutton").click(function (event) {
rdProperties();
event.preventDefault();
});
// Get the role definition properties
function rdProperties() {
var rdname = document.getElementById("rdtext").value;
var executor;
// Initialize the RequestExecutor with the app web URL.
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/SP.AppContextSite(@target)/web/roledefinitions/getbyname('" + rdname + "')?@target='" + hostweburl + "'",
method: "GET",
headers: {
"Accept": "application/json; odata=verbose"
},
success: rdPropertiesSuccessHandler,
error: rdPropertiesErrorHandler
});
}
// Success Handler
function rdPropertiesSuccessHandler(data) {
var jsonObject = JSON.parse(data.body);
var properties = 'Role Definition Properties:\n';
properties += "Name : " + jsonObject.d.Name + '\n';
properties += "Description : " + jsonObject.d.Description + '\n';
alert(properties);
}
Deploy the App
Click on Run Project.
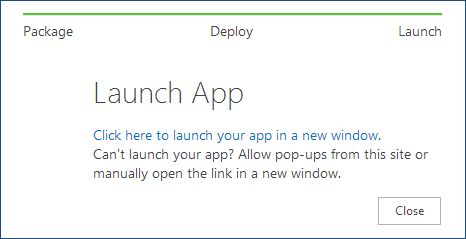
The app will be packaged, deployed and launched.
Click on “Click here to launch your app in a new window”.
At that point you need to Trust it.
If you are working on a site group deleting application, the window looks as in the following:
If you working on a role definition deletion application then the window looks as in the following:
If you working on an application to get the permission level properties then the window looks as in the following
Enter the group name that you want to delete and then click on the Delete Group button.
The Site group is deleted successfully in the host site.
Role definition is deleted successfully in the host site.
If working on a site role definition application then enter the site role definition name and then click on the Get Properties button.
Summary
Thus in this article you saw how to delete a site group, role definition and get the permission level properties in the host site using the REST API in SharePoint 2013 Online.

























Comments