Customizing SharePoint Framework Web Part Properties - Part Four
- Nakkeeran Natarajan

- Apr 29, 2019
- 2 min read
Introduction
In this article, you will learn how to add the dropdown fields to SharePoint Framework Web part properties pane. In my previous articles, I have introduced the custom properties, explained check box field properties sample and managing multiple pages on properties pane of SharePoint Framework (SPFx) Web part.
In my SPFx article series, you can learn about SPFx introduction, prerequisites, steps for setting up the environment, developing and testing the Web parts, using the local environments.
In the previous article sample, you will have seen adding the multiple pages to the properties pane of SPFx Web part. You can use the samples from the previous articles to accomplish the task. In this article, you will see populating the dropdown options on the SPFx Web part properties pane. First, let us bind the list names to the dropdown property. Subsequently, the list items can be loaded on the Web part, which is based on the list name selected on the dropdown field. As you have noticed in the previous articles, the property pane has pages, each page has a group and group can contain multiple properties.
DropDown property
The dropdown property is defined, using PropertyPaneDropdown method. It contains the following.
property name- Custom name to the property, which can be used as a variable.
label- The text to be displayed for the drop down.
isDisabled- Boolean value to identify whether the property is enabled or disabled.options- The dropdown values with the key, text, index and isSelected (boolean to identify whether the option is selected) properties.
The snippet given below shows the basic definition of dropdown field.
PropertyPaneDropdown('propertyname',{
label: "label", options:[
{key:"key1",text:"value1",isSelected:true},
{key:"key2",text:"value2"}
})
Sample
In this sample, you will see a single page with one group, the group name and a field (dropdown property). The code snippet given below shows the get property settings method (propertyPaneSettings). You can see the list names, which are bound to the dropdown options.
protected get propertyPaneSettings(): IPropertyPaneSettings {
return {
pages: [ {
header: {
description: strings.PropertyPaneDescription,
},
groups: [ {
groupName:"Lists",
groupFields:[
PropertyPaneDropdown('DropDownProp',{
label: "Select List To Display on the page",
options:[
{key:"TestList",text:"TestList"},
{key:"Documents",text:"Documents"}]
})
]
}
]
}
]
};
}
The dropdown value can be identified, using the property name with the help of properties identifier (this.properties.DropDownProp).
Note
The custom functions are then written to pull the information, which is based on the selected dropdown value. The custom functions explained in the previous articles are used here to pull the data.
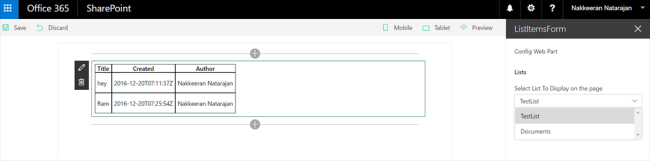
The snapshot given below shows the page with the Web part property pane, which shows the dropdown field with the option.
Summary
Thus, you have learned adding dropdown field to SharePoint Framework Web part properties pane.
What Next
In my next article, you will learn how to dynamically bind the values to dropdown field with the full code example and screenshots.





Comments