Customize People Picker Columns on Office 365 SharePoint Lists using OOB Column Formatting
- Nakkeeran Natarajan

- Feb 14, 2019
- 2 min read
Microsoft enables developers to format the SharePoint columns using JSON on the OOB list views. It is achieved using column formatting feature, which is available on the Office 365 SharePoint modern sites so far. The way the fields are displayed can be changed with the help of column formatting.
Column formatting helps in rendering the fields with customized view and style. There is no complex customization or coding involved in applying the column formatting.
In this scenario, let us look customizing the SharePoint user field column, available on a list. By default, user names will be displayed with hyperlinks on the SharePoint list views. The hyperlinks will lead to the user profiles. For example, we will hide the default user hyperlink text and show the picture of user along with user name using column formatting.
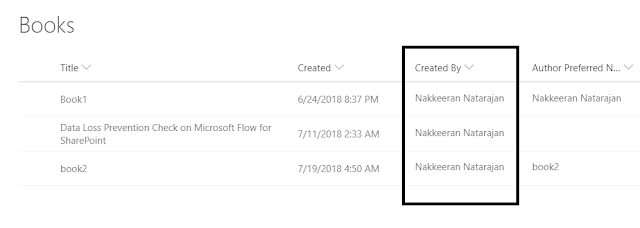
This customization is only possible with modern views of SharePoint list. Current view of the list will be,
The list shows the created by user field with name and hyperlink. Let us look how to change the column to show picture and user text dynamically with the help of column formatting.
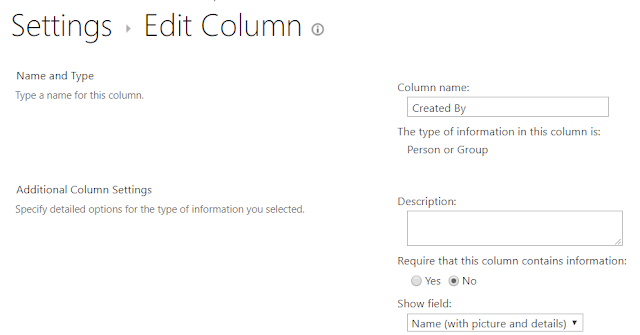
Dynamically user information like pictures and names needs to be retrieved. For picture, the column setting has to be changed to have the picture value. Go to the list settings and open the created by field. In the additional column settings, select show field as “Name (with picture and details)”.
Column Formatting
Navigate to the list and click on the field drop down for customization. In this case, it is for “Created by user” field. From the drop down, select “Format this column” option under column settings.
Build the JSON required for displaying user information with picture and name. In the JSON, literally we are build the HTML elements required to get the customized view. The properties like elemType, children, etc., are available for customizing the views. You can also see the style/css properties built in the JSON below. The JSON for user column formatting will be,
{
"elmType": "div",
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField.picture"
},
"style": {
"height": "45px",
"width": "45px"
}
},
{
"elmType": "span",
"txtContent": "@currentField.title",
"style": {
"margin": "10px"
}
}
]
}
<div>
<img src="https://nakkeerannmy.sharepoint.com:443/User%20Photos/Profile%20Pictures/nav_nakkeerann_onmicrosoft_com_MThumb.jpg?t=63668472285" style="height:45px; width:45px;" />
<span style="margin:10px">Nakkeeran Natarajan</span>
</div>
Note: The equivalent HTML view of JSON code is shown above. The HTML is just only for reference, not to be used anywhere.
Paste the JSON into the Format column JSON box, as shown below.
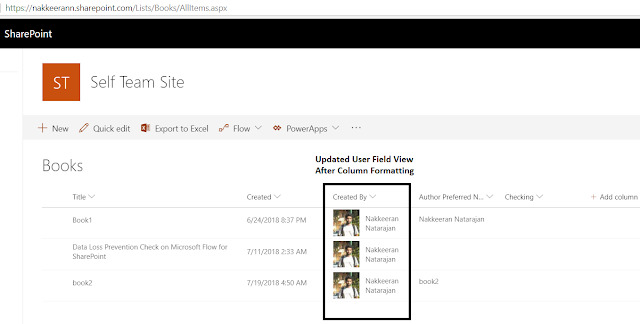
Once you save the JSON in the formatting column, you will be able to change the view of the user field in the list, like below. The below picture also shows the created by column with the required information.
Likewise, light weight customization are possible with the help of column formatting on Office 365 SharePoint modern list views.













Comments