Check in a File to a Document Library in SharePoint 2010 Using ECMAScript
- Vijai Anand Ramalingam

- Mar 1, 2019
- 2 min read
Updated: Mar 18, 2019
Introduction
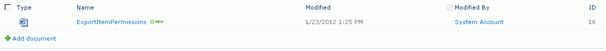
In this article you will see how to check in a file to a document library in SharePoint 2010 using ECMAScript. I have a document library named "Shared Documents" which has the following document which is checked out.
I am going to check in that document using ECMAScript.
Steps Involved
Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
Go to Site Actions, click on Edit Page.
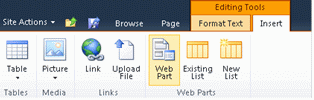
Click on the Insert tab in the ribbon interface and then click on Web Part button.
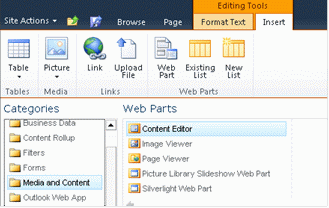
Select Media and Content in the Categories section and then click on Content Editor.
Click on Add.
The Content Editor web part will be added to the site page.
Click on the down arrow and then click on Edit Web Part.
Click on "Click here to add new content".
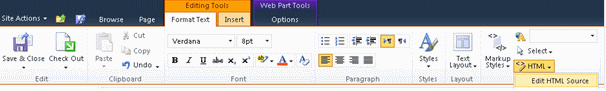
Click on Format Text tab in the ribbon interface and then click on HTML drop down.
Click on Edit HTML source.The HTML source window will pop up.
Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var item; var list; var file;
function fileCheckIn() { var clientContext = SP.ClientContext.get_current(); if (clientContext != undefined && clientContext != null) { var webSite = clientContext.get_web(); this.list = webSite.get_lists().getByTitle("Shared Documents"); this.item = list.getItemById(16); this.file = this.item.get_file(); this.file.checkIn("Checked in using ECMA script", 1);
clientContext.load(this.file); clientContext.executeQueryAsync(Function.createDelegate(this,this.OnLoadSuccess), Function.createDelegate(this, this.OnLoadFailed)); } }
function OnLoadSuccess(sender, args) { alert(this.file.get_title() + " checked in successfully"); }
function OnLoadFailed(sender, args) { alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace()); }</script> <input id="btnFileCheckIn" onclick="fileCheckIn()" type="button" value="File Check In" />
Click on Ok.
In the ribbon interface click on Save & Close button.
In the content editor web part you can find a button named "File Check In"; click on that button.
An alert will pop up which displays the following.
Reference
1. .File.checkIn() Method - http://msdn.microsoft.com/en-us/library/ee658535.aspx
2. SP.CheckinType Enumeration - http://msdn.microsoft.com/en-us/library/ee553393.aspx
Summary
Thus in this article you have seen how to check in the file to a document library in SharePoint 2010 using ECMAScript.















Comments