Azure Functions with Office 365 SharePoint Calls - Creating, Debugging & Deploying NodeJS Functions
- Nakkeeran Natarajan

- Feb 15, 2019
- 2 min read
Here let us look at the debugging the azure function locally and deploying the function to the portal.
In the previous article, we have seen creating the Azure function and accessing the SharePoint data using NodeJS.
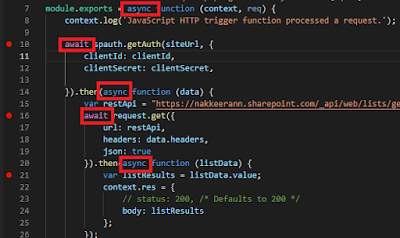
Since we are calling SharePoint authentication methods and SharePoint list APIs, we need to make sure that the function is not returning the response to client, before executing the authentication and rest API calls. This can be done using async and await keywords. By default, outer module function has the async function. In the azure function code, we need to append the await keyword for the calling code and async to the function present in the code.
Note: The code available in the previous article doesn't have these keywords, i have left it to you for embedding for hands-on.
Run your Function Locally
Once you make sure the azure function core tools package is installed (npm install -g azure-functions-core-tools), we can run the functions locally using visual code. In this samples, we are using the latest of azure functions core tools. You can debug the code, by running visual code by hitting F5 key.
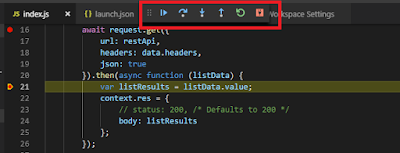
The debug points can be placed on the visual code, by right clicking on the line number and by clicking "Add breakpoint" option or just by pressing F9.
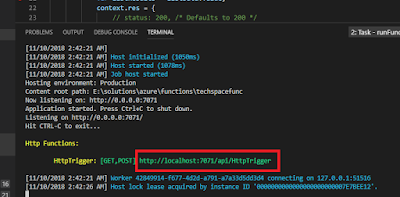
From the visual code terminal, copy the localhost trigger URL. Paste the URL on the browser, and hit enter to hit the breakpoints.
The following snapshot shows the visual code, with debugger being hit.
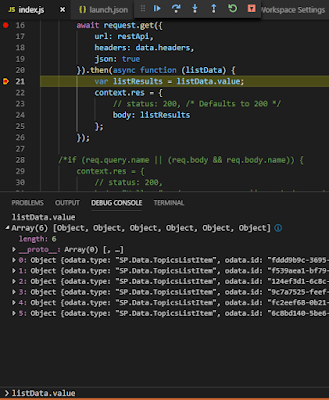
The following snapshot shows the debug console, where users can explore the objects available on the code.
Deploy functions to Azure
From the visual code,
click on deploy to azure function option.
Provide a unique azure function name
Select a resource group available or create new by providing resource group name.
Select the storage account
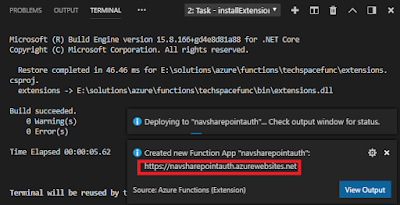
The azure function will be created. The progress can be seen on the azure portal or on the visual code like the screenshot shown below.
Copy the azure function URL from the progress bar of visual code. And paste it on browser to trigger the function created.
Note: It might take some time for deploying the code to the function app created. Please wait and monitor the status of deployment on the portal or visual code.
We have not logged to the portal from Azure, and still we have created the Azure function. Is it not awesome?













Comments