Auto-Populate the Field Values Based on Text Change in SharePoint Online List Forms
- Vijai Anand Ramalingam

- Mar 7, 2019
- 1 min read
Introduction
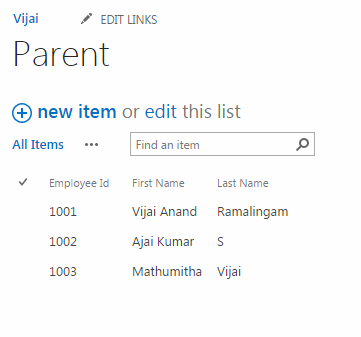
In this article you will see how to auto-populate the field values based on text change in SharePoint Online list forms. I have created a parent list that has the following columns and values.
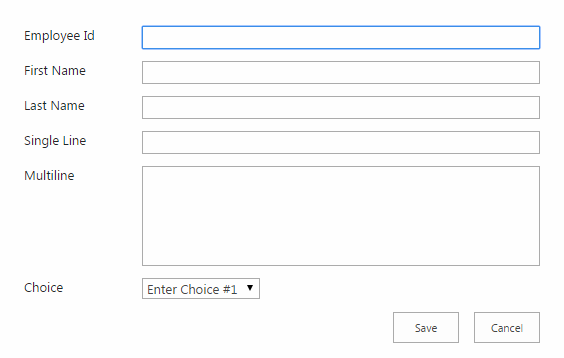
I have also created a child list that has the following columns.
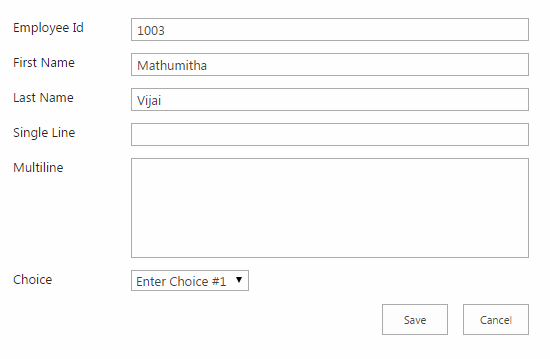
When the user enters the Employee Id value into the Child list form it should query the values from the Parent list and populate the “First Name” and “Last Name” as shown below.
Procedure to add the client script on list New Form
Navigate to the Child list.
Click on the new item link.
In the top-right corner click on the settings button and then click on the Edit page link.
Click on the Add a Web Part link.
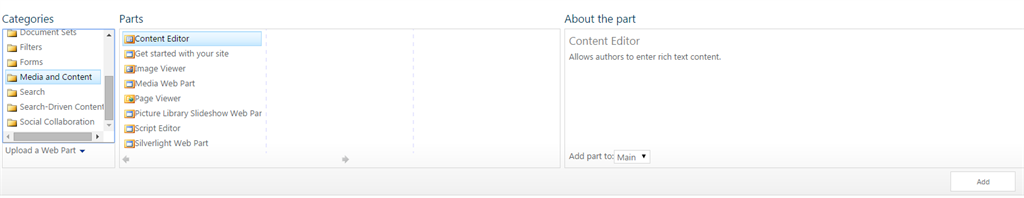
Click on the Media and Content link in the Categories section, click on the Script Editor web part and then click on the Add button.
Click on the Edit Snippet link.
Paste in the following code snippet and then click on the Insert button.
<script language="javascript" type="text/javascript" src="https://c986.sharepoint.com/SiteAssets/jquery-1.8.3.min.js"></script>
<script language="ecmascript" type="text/ecmascript">
var collListItem; $(document).ready(function ()
{
var empIDField = $("input[title='Employee Id']");
empIDField.change(function ()
{
getSetListItem()
function getSetListItem()
{
var empID = $("input[title='Employee Id']").val(); var clientContext = new SP.ClientContext.get_current(); var oList = clientContext.get_web().get_lists().getByTitle('Parent'); var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml('
<View>
<Query>
<Where>
<Eq>
<FieldRef Name=\'EmployeeId\' />
<Value Type=\'Text\'>' + empID + '</Value>
</Eq>
</Where>
</Query>
<RowLimit>10</RowLimit>
</View>');
collListItem = oList.getItems(camlQuery);
clientContext.load(collListItem); clientContext.executeQueryAsync(Function.createDelegate(this, OnLoadSuccess), Function.createDelegate(this, OnLoadFailed));
}
function OnLoadSuccess(sender, args)
{
var listItemEnumerator = collListItem.getEnumerator();
while (listItemEnumerator.moveNext())
{
var oListItem = listItemEnumerator.get_current(); $("input[title='First Name']").val(oListItem.get_item("FirstName")) $("input[title='Last Name']").val(oListItem.get_item("LastName"))
} }
function OnLoadFailed(sender, args) { alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
});
});
</script>
Click on the Page tab in the ribbon interface and then click on the Stop Editing button.
Testing
Navigate to the Child list.
Click on the new item link.Enter the Employee Id value and you will to see the values automatically populated from the Parent list as shown below.
Summary
Thus in this article you saw how to auto-populate the field values based on text change in SharePoint 2013 list forms.



















Thanks for the Excellent details Vijai. This is exactly what I was looking for. In tried implementing it but could not get the values to auto populate when I put in the Emp Id in the CHILD form. I did change the URL to http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js . Would that have caused a problem?