Angular vs React — which one to choose for your Web app?
- The Tech Platform

- Mar 9, 2021
- 6 min read
JavaScript developers will agree that the right framework saves weeks of production time. The plan — write less code and ship a functional frontend faster. You are here to discover the practical difference between Angular and React to pick one that fits your project, has a strong community backing, and speeds up app deployment. Sit back, as this guide will help you make a confident decision.
As your CTO could say, it’s not only about the framework’s popularity but about what you can do with it. Read on to find out what you should know before committing to one.
What is Angular?
Angular is a JavaScript (JS) frontend framework using the TypeScript language that was released by Google in 2010. Miško Hevery and Adam Abrons first developed it as a JavaScript-based AngularJS to help programmers build dynamic content web applications with HTML templates.
The latest 10.1.3 version of Angular from September 2020 is a rewrite of that original framework. It works up to 5–10 times faster under an improved algorithm for two-way data binding and the addition of component-based architecture.
Developers use Angular to build large-scale web applications such as e-commerce, booking platforms or Progressive Web Apps (PWAs) that make a website perform like a smartphone app. It remains one of the top JavaScript frameworks because of its backing from Google and its coding power.
What is React?
In 2011, Facebook’s software engineer Jordan Walke created the React library for frontend UI works. Yes, it’s a library, but it’s often called a framework as expansion packages make it function as one. In contrast to Angular, React (or React.js) relies on JavaScript and works under a unidirectional data exchange model that uses components rather than templates.
It’s now in the 16.13.1 version released in March 2020 that introduced custom DOM attributes with better server-side rendering. Developers use React for similar purposes as Angular. The React library is a foundation for PWAs, social media platforms, data dashboards, and cross-platform mobile apps. React’s wide market adoption comes from its clear formatting style and rich component availability.
Similarities
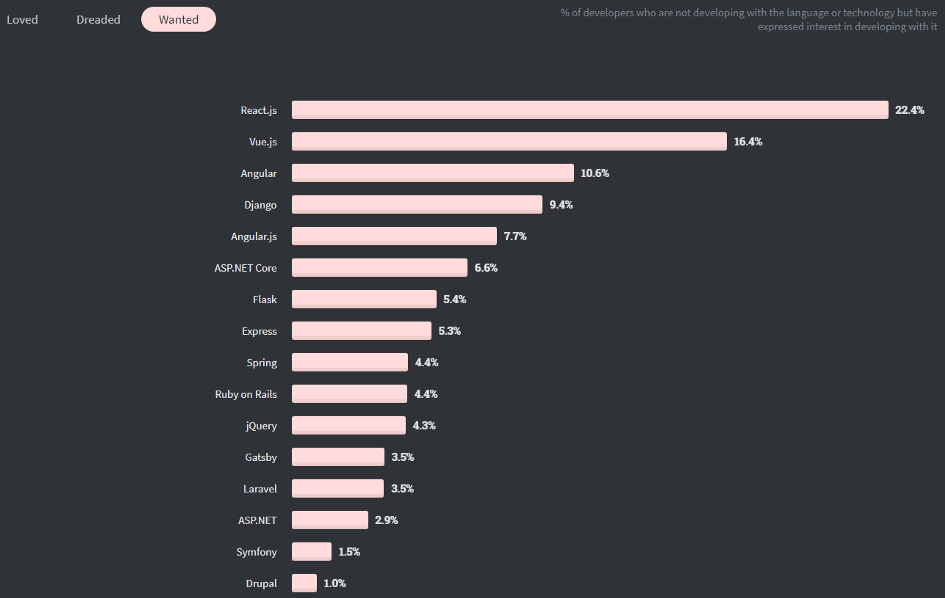
Over 65 thousand respondents of the 2020 Stack Overflow Developer Survey picked Angular and React as the most-wanted frameworks for web development. Why? Consider what both powerhouses offer.
% of developers wanting to work in React, Angular, and other web frameworks. Source:2020 Stack Overflow Developer Survey
Component-based architecture — Agile and React provide an open-world coding environment where developers can swap functions without the need to rebuild the app
Rendering — Client-side and Server-side rendering is available, so loading-time optimization is possible regardless of the app’s complexity
Open-source MIT license — both frameworks are free to use, change, and re-sell for personal and commercial use
Community — a considerable following keeps them functional: there are 157 thousand starred React projects on GitHub compared to Angular’s 66 thousand stars.
Differences between Angular and React
The biggest divide is between what you get in the base package.
Google engineered React as a minimal UI development tool on purpose. It won’t send you push notifications or fetch data for you. But it can. Devs expanded the library with necessary framework components for faster app prototyping because of React’s successful adoption.
Angular’s creators packed it for a punch with the essential components that any competitive web app needs. Sounds good? Well, that creative freedom is overwhelming for inexperienced devs.
Syntax
Since Angular works with HTML templates, developers must master new “Ng” framework directives and the TypeScript syntax. As a JavaScript superset, TypeScript expands its features with prototyping and the option to define global variables.
You can use TypeScript in React as some developers suggest, but React only requires you to know JavaScript that you combine with HTML/XML markup in the same file. The result is called JSX, which is a more readable syntax than raw JS. If you know JavaScript well, you’ll get running with React faster.
Performance
They have relatively small core builds. Angular 2 with the RX package weights under 800KB where the React library with the React DOM component reaches around 100KB. A smaller bundle offers greater speed. Since there are many optimizations you can use, both should be of comparable speed when used for small to mid-sized applications.
Angular might have longer rendering time when dealing with hundreds of requests. This is because it’s based on a real DOM (Document Object Model) which by design updates each HTML object in the structure. React only targets virtual DOM elements that need change without re-rendering the component tree.
Scalability
As you’ll see in a minute, React and Angular equally empower high-traffic web apps used by big brands. Considering the developer community’s rich interest in them and a rising number of downloads, you can sleep easy. Facebook and Google will maintain them for years to come.
Downloads for React and Angular since 2015. Source:npm trends
In this comparison, the pros point out that React needs a lot more strategizing as the minimalistic library relies on third-party React components. That doesn’t make it less powerful. You’ll just need to invest precious time into component management.
Since Angular was built as a full framework, it comes pre-packed with features such as the HttpClientModule or the RouterModule you’ll find necessary to expand your web app.
Angular vs React: popularity of use
Programming is for collaborators. The more people are engaged with technology, the more support, tutorials, and answers you can expect. You already know that React outranks Angular in the number of starred projects on GitHub.
An overview of GitHub data for Angular and React repositories. Source: GitHub Statistics
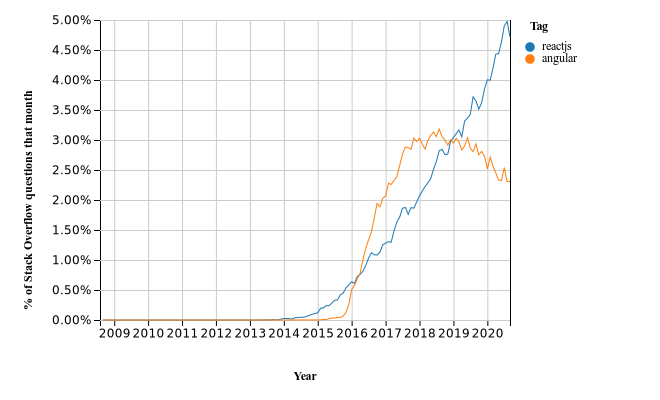
Lets verify other sources. Stack Overflow — one of the most vibrant programming communities — now registers more questions regarding React that Angular. Note that most Stack Overflow users ask for specific code advice when they’re stuck, so you can consider the graph below as a representation of project involvement.
Metrics on the graph count the number of questions tagged with “ReactJS” or “Angular”. Source: Stack
Overflow Trends
There’s strong market demand for both sides, so it’s a tie. If you browse for jobs in the global Indeed.com database (registered November 2020), you’ll see 11,388 offers for “React developer” query against 10,073 results for “Angular developer”. For comparison, only 5,880 jobs are listed for jquery, which is the most used web framework in 2020 according to Stack Overflow.
Want to outsource software development?
Talk to our team and confidently build your next big thing.
Our devs are so communicative and diligent you’ll feel they are your in-house team. Work with experts who will push hard to understand your business and meet certain deadlines.
What is Angular Used For
Google AdWords, their Marketing Platform, and the G Suite pages use AngularJS while the newer Angular is behind Gmail, Google Cloud Source Repositories, or Google Shopping.
Five notable Angular applications include:
Forbes
PayPal
JetBlue
YouTube TV
Crunchbase
Discover other projects made with Angular
What is React Used For
The library has been Facebook’s go-to UI solution for years. Their developers relied on React components in the latest redesign of the website to deliver performance-optimized front, messenger chat, and Ad Manager components. WhatsApp’s and Instagram’s browser versions are also based on React.
Netflix
Nike
Airbnb
Uber
The New York Times
Discover other projects made with React
React vs Angular — which one should you pick?
You should make your choice with three factors in mind: time to adapt; deployment speed; and employer/client business requirements.
BuildWith statistics show professional developers often chose the React library, as it’s used for over 3M websites. Since it’s based on JavaScript with HTML, it’s faster to set up. React’s component-based structure eliminates update errors as the Virtual DOM renders partial changes to the code. Because each component has its embedded logic, developers save time by reusing them throughout the app.
Developers love React because:
It has elegant programming style and patterns
There’s a rich package ecosystem
It’s a well-established option
Developers rank Angular as their second framework bet, which is reflected by the 208,149 websites that are using it. While there’s a wide appreciation for its pre-build functionality, the tool’s complexity makes it harder to implement. Angular’s rules force disciplined programming so that the code produced in TypeScript can be scaled-up with no confusion. Once you become an adept, you’ll find that Angular is a collaborative framework with many command-line hacks for the deployment, optimization, and maintenance of your web platform.
Developers love Angular because:
It’s full-featured & powerful
It has elegant programming style and patterns
There’s good documentation for it
Which developer type are you?
Choosing one of the two frameworks depends on your proficiency in programming. React gives you the flexibility to work with JavaScript from the grounds-up by deciding to implement only the components that you need for your UI. If you’re a more experienced developer who appreciates having all options on the table, Angular’s wide range of functions should cover your project requirements. As hundreds of projects on GitHub show, you can create a scalable front-end with both.
Whether you choose React or Angular, we wish you the best luck with your next project. Share in the comments what you are looking to build.
Source: Medium
The Tech Platform














Comments