A Vue.js Password input Component that includes a toggle to Show the password
- The Tech Platform

- Jun 27, 2020
- 2 min read
VuePassword 3.x removes support for the zxcvbn library. The library appears to no longer be maintained. If you would still like to use it, you can still pull in the library and pass the VuePassword value to it to calculate the strength. Examples coming soon.
Install
Install the package using npm.
npm install --save vue-passwordThe VuePassword component adds support for a toggle to hide and show the password as well as a meter to show the current strength of the password. This component does not automatically calculate the strength, however, a library like zxcvbn can be used to pass the strength values as props.
import VuePassword from 'vue-password';
export default {
...
components: {
VuePassword,
},
...
};Usage
Use the props in your HTML and apply a v-model attribute for the password and any additional props for the desired configuration. The password input uses the $attrs attributes, so form validation props such as required, minlength, and maxlength will function on the input element. The following example shows how vue-password could be used in a registration form using Tailwind CSS.
Javascript
import Vue from 'vue'
import VuePassword from 'vue-password'
new Vue({
el: '#app',
components: {
VuePassword
},
data {
user: {
email: '',
password: ''
}
}
})HTML
<form>
<div class="mb-4">
<label for="password">Password</label>
<VuePassword
v-model="password1"
id="password1"
:strength="strength"
type="text"
/>
</div>
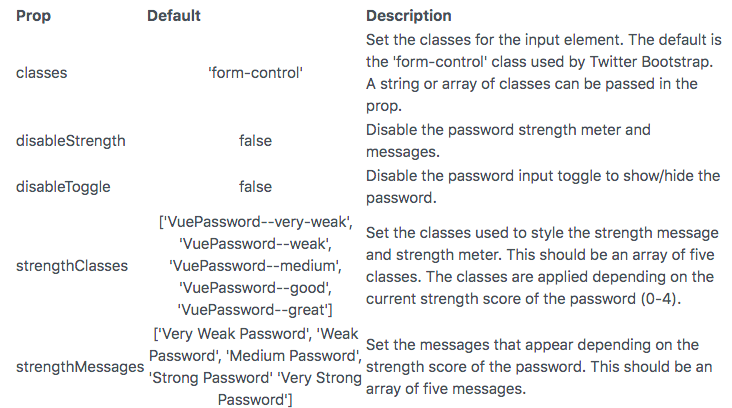
</form>Props
Use the following props to configure the password input.
Events
The password input emits an input event to use with v-model. Other events are binded use v-on="listeners".
Slots
Named slots can be used to change the layout of the password toggle, strength meter, and strength messages.
SlotScopeDescriptionpassword-input
strength: Strength value
type: Current element type ('password or text')
updatePassword: Method to update the password value.
value: Current password value | Use this to replace the input element. The content provided by the slot must include an input field, preferably of type password. | | password-toggle | toggle: Method to change the input type attribute from 'password' to 'type' | Use this named slot to change the layout of the password toggle. | | password-hide | | Use this named slot to change the password hide icon. | | password-show | | Use this named slot to change the password show icon. | | strength-meter |
strength: Strength value
strength-class: Current strength class
strength-classes: The array of strength classes
strength-message: Current strength message
strength-messages: The array of strength messages | Use this named slot to change the layout of the password strength meter. |
Example: Use custom input
<VuePassword
v-model="user.password"
>
<div
v-slot:password-input="props"
class="control has-icons-left"
>
<input
class="input"
type="password"
placeholder="Text input"
:value="props.value"
@input="props.updatePassword"
/>
</div>
</VuePassword>Custom Strength Example
HTML
<form>
<label for="password">Password</label>
<VuePassword
v-model="user.password"
:strength="score"
@input="updateStrength"
/>
</form>Javascript
import VuePassword from 'vue-password'
new Vue({
el: '#app',
components: {
VuePassword,
},
data: {
score: 0,
user: {
password: ''
}
},
methods: {
updateStrength(password) {
/**
* The input event sends the current password and
* any included user inputs (email in this case).
*
* Calculate the score here either using a custom
* javascript library or a request to the server.
*
* The strength must be an integer between 0 and 4.
*/
}
}
});Download Details:
Author: skegel13
Source: Paper.li







Comments