What is a PWA (Progressive Web App)
- The Tech Platform

- Sep 9, 2020
- 10 min read
What is Progressive Web Apps (PWA)
The number of web and cloud apps is growing every day. Today, there are 2 billion websites in the world and among them, 400 million are active. Mobile apps are even growing at a faster pace. There are close to 4.2 billion mobile apps in the world consumed by 4 billion mobile internet users. If you look at the global mobile app market, it is captured by two companies, Google, and Apple. The global mobile operating system market is dominated by Google’s Android with 74% share and Apple’s iOS is 23%. Native apps are not confined to mobile. Windows has always had a rich native application eco-system. Windows applications are typically written in C#, C++ or even C. Other platforms, like Linux cannot be excluded. We can classify these as desktop or workstation based applications.
There are several technologies to build mobile apps and native apps are the most common way to build mobile apps. Apple’s Swift is used to build native iOS apps and Java/Kotlin are used to build Android native apps. Third party tools including Xamarin, Reactive Native, Flutter, and NativeScript are some of the popular platforms used to build native apps. Hybrid platforms are another popular way to build mobile apps that use HTML, CSS, and JavaScript to build hybrid mobile apps. And the newest technology in this field is progressive web apps.
PWA or Progressive Web Apps is a technology for building modern Web applications for mobile. Technically, a progressive web app is a web application written in HTML, CSS, and JavaScript and runs in a Web browser. A PWA can also be written using popular web frameworks such as Angular, React, and ASP.NET Core.
Why PWA?
Typically, languages used to develop Web applications are different than the native mobile apps. No one language or technology covers both native and web. The application layer where a web app and native app differ is front-end side. For example, HTML, CSS and JavaScript are used to build web applications. Native requires one of the previously mentions platform specific languages.
Other common technologies used produce web applications are Angular, React, Vue, Ruby, node, ASP.NET Core, and PHP. Those technologies reside either above the UI or on the server/cloud.
Java and/or Kotlin is the most common technology to build native Android apps and Swift is now the technology to build iOS native apps. Even when using a third-party platform like Xamarin the code must be transpired to these native languages as they are compiled.
A classic web application/site has the following limitations.
served from a web server and web pages are served via a web browser.
requires internet connectivity.
runs within the visible confines of a browser.
does not support native notifications.
has limited access to device resources.
performance of a web application can be bad on a slow internet.
The above limitations of web applications lead businesses to build native mobile apps.
Even with latency in implementing the latest native APIs the web has almost 100% feature parity with native. It does depend on the browser. Edge and Chrome are the leading browsers with Apple’s Safari lagging several years behind.
Even with Safari’s limitations many features can be poly-filled or ignored as they often not critical to an application’s success.
Now, here comes the biggest challenge for a business. To support both mobile and Web, a business must build and maintain two different technologies, one for Web and one for native. Native is then split among multiple platforms for many applications (iOS, Android, and Windows).
Not only it leads to longer development period but also it becomes a costly affair. Post deployment is not cheaper either. A business must maintain two or more different code bases and experts from separate technologies. For example, if a business builds a Website in Angular, and native mobile apps in Kotlin and Swift, it requires developers from all three technologies.
The idea behind PWAs was to have one technology that can make a Web application function like a mobile app. That not only gets developed cheaper but to maintain and support, the business only needs experts of one technology.
Progressive web apps vs native apps
Swift and Objective-C are two programming languages to build iOS targeted native apps. Java and Kotlin are two programming languages to build Android targeted native apps.
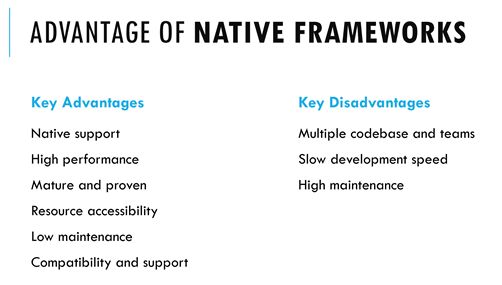
Native apps have their own benefits. The key advantages of native apps are the following:
Key features of progressive web apps
The key features of PWAs include native app user experience, work offline, push notifications, and device hardware access.
1. Progressive and Responsive
PWAs support majority of the modern browser with newer capabilities. The responsiveness of PWAs make them fit and display well on mobile phones, tablets, laptops and desktops. That means, once you build a PWA, you don’t need to worry about what browsers or devices users use.
2. Native Experiences
The key functionality that separates a native app with a browser Web app includes native user experience, app icon on the mobile device screen, search in app store, and push notifications. PWAs support all these key features.
3. Service Worker
A service worker is a key component of PWAs that allows app to provide offline sync, local caching, push notifications, and communication between the worker thread and the main browser thread. A service worker cannot access local storage and DOM directly. To support local storage and DOM access, there are different work arounds.
4. Support of wide range of web technologies
The only key difference between a PWA and a native apps is, the technology and where the app runs. A PWA is a web application and is served from a web server. A native app runs on a local device.
A well done PWA can run locally, just like a native application. On Windows and Android the add to home screen process even compiles the PWA to a native app on the platform.
While PWAs are written in web technologies, native apps are often written in proprietary technologies designed for a specific platform only. For example, Apple iOS apps are written on Swift and Objective-C and Android apps are written in Java and Kotlin respectively. PWAs can be written in any web technologies such as a combination of HTML+ JavaScript, React, Angular, or ASP.NET Core.
Limitations of progressive web apps
The idea of PWAs sound amazing. So, why isn’t every mobile app a PWA then? Here are some of the PWA’s limitations.
PWA is not native. Some app developers and users just love native. Native user interfaces are often changed when a new operating system is launched. Most of the native functionality is backward compatible.
PWA needs and runs in a browser. It is still a Web application and you need to be a Web developer to write PWAs.
New OS features support is often delayed in PWA as they matriculate through standards committees and browser teams.
Advantages of progressive web apps
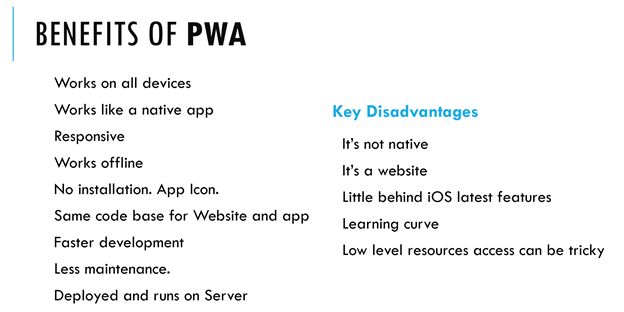
Besides the above key features, some additional advantages of PWAs includes the following:
Faster development. PWA is only one application that functions as a web app as well as a mobile app. It is a Web application hosted on a web server and runs in a web browser.
One codebase. Web and mobile app can be developed as the same codebase and supports all devices and browsers.
Low maintenance. Its all developed and deployed on a web server, it has centralized control over the deployment and updates.
What is a service worker in progressive web apps
A service worker is a vital part of progressive web apps. It is a web worker that runs in the background thread without impacting the main browser thread. It is a JavaScript file that is responsible for intercepting network requests, caching, offline storage, push messages and notifications. A service worker helps improve performance of an app by using caching and offline storage.
If you have worked with web workers in the past a service worker will have a familiar feel. The key difference is a service worker intercepts all network requests and allow you to determine how that request will be handled.
Service workers use the following four APIs:
Push Notifications API (not available on iOS) that allows app to work with operating system’s native notification system. Push messages handled by a service worker and does not need to run a browser.
Background Sync API that syncs app in the background without impacting the main browser thread’s performance (limited to Edge and Chrome).
Channel Messaging API allows web workers and service workers communicate with each other and with the host application.
How does a progressive web app work
To make a web app a progressive app, a web app manifest, service worker and using HTTPS are the main requirements. Beyond these features it is up to you which enhanced web APIs you leverage to deliver the user experience.
Web app manifest
A web app manifest adds native mobile app experience to a web application that includes a home app icon, splash screen, and launching app from the icon in full-screen mode without a browser URL bar. The manifest also manages the app rotation and typography on different mobile screens.
The manifest file for a web applications is a JSON file named manifest.json that is used to how an app will appear on the home screen, how it can be launched, what images and icons to load for what sizes, start URL, display mode, background color and theme color.
Here is an example of a simple manifest.json file.
MyApp/app/manifest.json
{
"name": "My App name",
"short_name": "MyApp",
"icons": [{
"src": "images/img128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "images/img158x158.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "images/img144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "images/img192x192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/index.html?homescreen=1",
"display": "standalone",
"background_color": "#333EEE",
"theme_color": "#22FFBB"
} Here is another manifest file example of Google Chrome Install Banner Sample manifest.json.
{
"name": "App Install Banner Sample",
"short_name": "App Install Banner Sample",
"icons": [
{
"src": "launcher-icon-0-75x.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "launcher-icon-1x.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "launcher-icon-1-5x.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "launcher-icon-3x.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "launcher-icon-4x.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "./index.html",
"display": "standalone"
} If you don’t want to write your manifest.json by hand, you can also generate using PWA Starter, https://pwastarter.love2dev.com. It will create a full set of home screen icons, a manfiest file and a skeleton service worker.
Service Worker
As discussed earlier, a service worker in PWA is responsible for running some tasks such as notifications, push messages, and sync in the background.
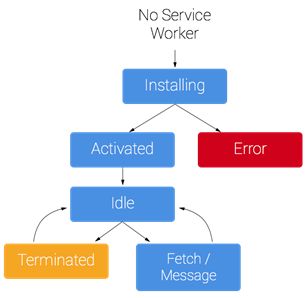
A service worker is a script that runs in the background by the browser. A service worker’s life cycle is different than the life cycle of the web page. The following is the simplified server worker lifecycle.
Image source: Google
To install a service worker you need to kick start the process by registering it in your page. This tells the browser where your service worker JavaScript file lives.
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}
How to convert an existing website to a PWA
It’s very easy to convert an existing website a progressive web app. In this below video, Chris Love shows how to upgrade an existing website to a progressive web app in 15 minutes.
Where can I find a PWA expert?
Chris Love, founder of https://love2dev.com/ is one of the top advocates and experts of PWA. Chris has been building PWA apps for years and have written several technical papers on this topic.
Will PWA skillset help me get a job?
Making a Web app a PWA is an additional skill of a web developer. While web developer jobs are in high demand for all web development technologies including Angular, React, JavaScript, and ASP.NET Core, PWA is not needed for every project. However, the need of PWA components is growing day by day and hence the demand. Having PWA skill is definitely a plus for a web developer.
As a web developer you are well on your way. Learning how to program using a service worker is an added skill. Plus, since any and all websites can be converted to a PWA it will pay to have some service worker skills on your CV.
What is the salary of PWA developers?
PWA developers are front-end developers. The salary of a developer depends on the technology, location, and experience. For example, a React developer salary in the US is $120,000 a year. But this number can change drastically if the job is in San Jose, CA or Boston, compare to a small town. A developer with 15 years of front-end experience with progressive web app can cost much higher compared to a developer with 5 years of experience.
How much time does it take to make a website a progressive app?
It depends on the web app. It can take from few weeks to couple of months to convert a web app into a progressive web app. The good news is, once a web app is progressive, you do not need to build separate apps for desktop and mobile. Same app works on all devices.
Which web browsers support PWA?
All modern web browsers such as Chrome, Edge, Firefox, and Safari support progressive web apps. Most of the mobile browsers also support PWA.
Does PWA work on mobile phones?
Yes, most of the mobile browsers support PWA. As a matter of fact, a progressive web app works like a native app on mobile phones. Not only mobile browsers make an app look like a mobile app, but also support native like features such as notifications, messages, and local cache.
What are the most popular PWA apps?
Several popular companies have progressive web apps. Some of the popular PWA apps include Facebook, Pinterest, Flipkart, Telegram, Google Maps, Uber, Starbucks, Twitter, Forbes, and Tinder.
Where can I learn PWA?
Here is list of video training on PWA developed by Google team: https://www.c-sharpcorner.com/learn/build-progressive-web-apps
In this training, you will learn the following:
Introduction to PWA
When should you use a PWA
PWA development cycle
Make a static website work offline
Installing a PWA on the home screen
Introduction to Service Worker
Intro to Promises
Using the Fetch API
Advanced Promises
Debugging Service Workers in Chrome
Debugging Service Workers in Firefox
Debugging Service Workers in Safari
Tools for building PWA: Workbox
Gulp setup
Using Workbox to manager your caches
Using Workbox to build systems
When and how to update the cache
PWA caching strategies
Caching user content (social sites)
Caching server-generated content (publishing/news sites)
Client-side data for PWA – Using Cloud Firestore
Working with live data in service worker
Indexing your PWA (Discoverability & SEO)
Installing Google Analytics into web applications
Authentication for PWA
Implementing OAuth2 in PWAs
Introduction to Web Push and Notifications
Display Notifications
Send and receive push messages
Use VAPID to secure push messages
Easier payments for PWAs
Implementing the Web Payments API
Responsive Design
Responsive images
IndexedDB
Conclusion
The need of progressive web apps is growing each day. This paper explains basics of PWA and why a business should look into adding PWA to their product strategy. Not only PWA is a need of today with its offline, local caching, and push notifications offerings but also build one code base to target both desktop and mobile devices makes it more attractive to any business that is not married to native mobile apps and want to save money and resources.
To learn PWA now, start here: PWA Online Step by Step Learning
Need help with a PWA?
If you want to build a progressive web app and need help, advice, or developers, feel free to contact me here or on my LinkedIn or visit my company website, www.mindcracker.us.
Source: C# Corner













Comments