Silverlight - Canvas Layout Example
- Vijai Anand Ramalingam

- Feb 22, 2019
- 2 min read
In this article we will be seeing how to create Silverlight Canvas Layout using Visual studio 2010.
The term layout describes the process of sizing and positioning objects in your Silverlight-based application. In Silverlight we have 3 layout elements namely Canvas, StackPanel and Grid. In this we will be seeing how to create Canvas layout in Silverlight.
Canvas:
It defines an area within which you can position and resize the child elements by coordinates relative to the Canvas area. It is possible to overlap multiple child controls within a canvas.
It supports absolute positioning using 'X' and 'Y' coordinates. We have two properties which are used to specify the coordinates.
Canvas.Left:
It is used to specify the X coordinate.
Canvas. Top:
It is used to specify the X coordinate.
Steps Involved:
Creating a Silverlight Application:
I. Open Visual Studio 2010.
ii. Go to File => New => Project.
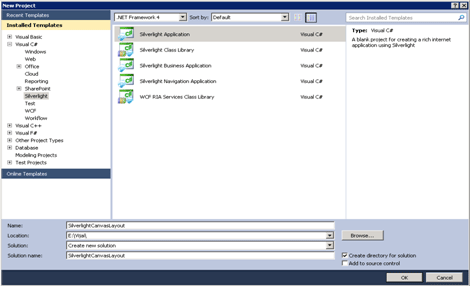
iii. Select Silverlight from the Installed templates and choose the Silverlight Application template.
iv. Enter the Name and choose the location.
v. Click OK.
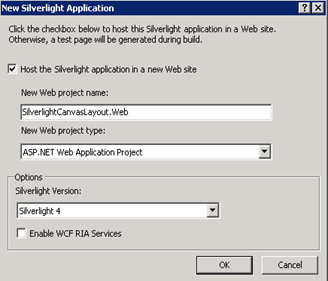
vi. In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
vii. Click OK.
Creating the Canvas Layout:
I. Open MainPage.xaml file and replace the code with the following.
<UserControl x:Class="SilverlightCanvasLayout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
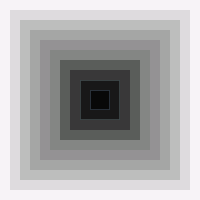
<Canvas Height="300" Width="300" Background="White">
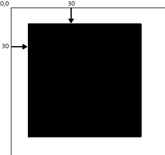
<Rectangle Height="200" Width="200" Canvas.Left="50" Canvas.Top="50" Fill="Gray" Opacity="0.1" />
<Rectangle Height="180" Width="180" Canvas.Left="60" Canvas.Top="60" Fill="Gray"Opacity="0.2"
/>
<Rectangle Height="160" Width="160" Canvas.Left="70" Canvas.Top="70" Fill="Gray"Opacity="0.3" />
<Rectangle Height="140" Width="140" Canvas.Left="80" Canvas.Top="80" Fill="Gray"Opacity="0.4"
/>
<Rectangle Height="120" Width="120" Canvas.Left="90" Canvas.Top="90" Fill="Gray"Opacity="0.5"
/>
<Rectangle Height="100" Width="100" Canvas.Left="100" Canvas.Top="100"
Fill="Gray"Opacity="0.6" />
<Rectangle Height="80" Width="80" Canvas.Left="110" Canvas.Top="110" Fill="Black"Opacity="0.3" />
<Rectangle Height="60" Width="60" Canvas.Left="120" Canvas.Top="120" Fill="Black"Opacity="0.4"
/>
<Rectangle Height="40" Width="40" Canvas.Left="130" Canvas.Top="130" Fill="Black"Opacity="0.5"
/>
<Rectangle Height="20" Width="20" Canvas.Left="140" Canvas.Top="140" Fill="Black"Opacity="0.6"
/>
</Canvas>
</UserControl>
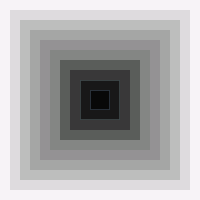
Testing the solution:
I. Build the solution.
ii. Hit ctrl+F5.









Comments