KnockoutJS in SharePoint 2013
- Vijai Anand Ramalingam

- Mar 5, 2019
- 2 min read
Introduction
KnockoutJS is a JavaScript library for binding data and generating HTML at run time. It uses the Model-View-ViewModel pattern. To learn more about KnockoutJS please refer to http://learn.knockoutjs.com/#/?tutorial=intro.
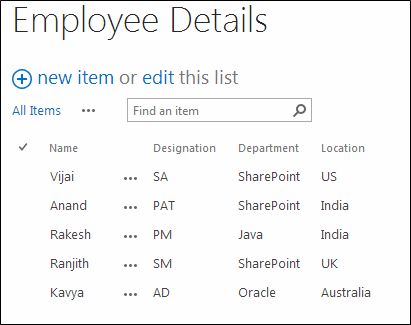
In this article you will see how to use KnockoutJS in a SharePoint 2013 page. I have created a custom list named “Employee Details” that contains the following fields.
We will create a page and populate the preceding list items in a table using KnockoutJS and the JavaScript object model. We need to refer to the following JavaScript files:
ko.sp-1.0.min.js
knockout-3.1.0.js
jquery-1.8.3.min.js
Create a page
Navigate to the SharePoint site.
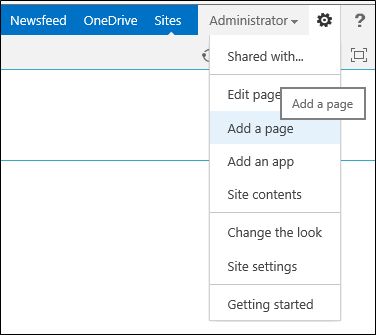
Click on Settings and then click on Add a page.
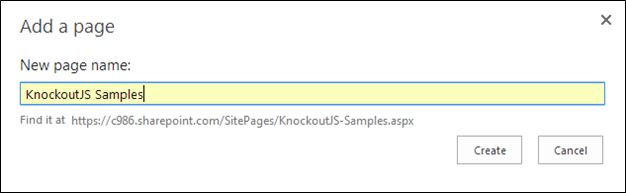
Enter the page name and then click on the Create button.
The page is created successfully.
Add Script Editor Webpart
Navigate to the newly created page.
Click on the Page tab and then click on the Edit button in the ribbon interface.
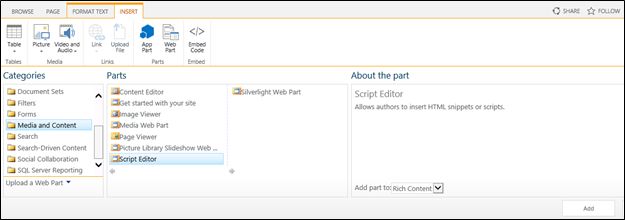
Click on the Insert tab and then click on Web Part.
Select the Script Editor web part and then click on the Add button.
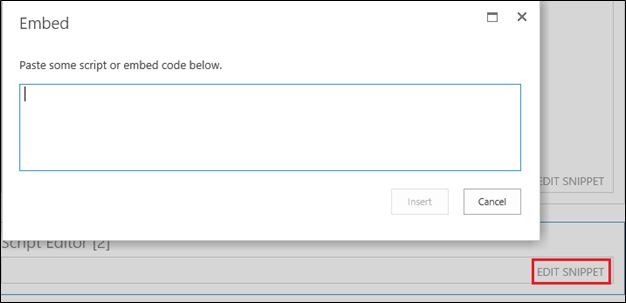
Edit the web part and then click on Edit Snippet.
Copy and paste the following code snippet and then click on the Insert button.
<script src="https://c986.sharepoint.com/SiteAssets/jquery-1.8.3.min.js"></script>
<script src="https://c986.sharepoint.com/SiteAssets/knockout-3.1.0.js"></script>
<script src="https://c986.sharepoint.com/SiteAssets/ko.sp-1.0.min.js"></script>
<script>
ExecuteOrDelayUntilScriptLoaded(MainFunction, "sp.js");
var completeEmployeeList = null;
// Class used for saving the field values.
function EmployeeList(name, designation, department, location)
{
var self = this;
self. Name = name;
self.Designation = designation;
self.Department = department;
self.Location = location;
}
// View Model - JavaScript that defines the data and behavior of your UI
function EmployeeListViewModel()
{
var self = this;
// observableArray equivalent of a regular array,
self.Employees = ko.observableArray([]); self.AddEmployees = function (name, designation, department, location)
{
self.Employees.push(new EmployeeList(name, designation, department, location));
} }
function MainFunction()
{
completeEmployeeList = new EmployeeListViewModel();
// Retrieve the SharePoint list items
retrieveListItems();
// Activates knockout.js
ko.applyBindings(completeEmployeeList);
}
function retrieveListItems()
{
var clientContext = new SP.ClientContext.get_current();
var oList = clientContext.get_web().get_lists().getByTitle('Employee Details');
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml("<View><RowLimit>10</RowLimit></View>"); this.collListItem = oList.getItems(camlQuery);
clientContext.load(collListItem);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded(sender, args)
{
var listItemInfo = '';
var listItemEnumerator = collListItem.getEnumerator();
while (listItemEnumerator.moveNext())
{
var currentItem = listItemEnumerator.get_current();
completeEmployeeList.AddEmployees(currentItem.get_item("Title"), currentItem.get_item("Designation"),
currentItem.get_item("Department"), currentItem.get_item("Location"));
} }
function onQueryFailed(sender, args)
{
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script> <!-- view - HTML markup that defines the appearance of your UI -->
<div id="divEmployeeList">
<h2>Employee Details</h2>
<br />
<table id="tblEmployeeList" border="1">
<thead>
<tr>
<th>Name</th>
<th>Designation</th>
<th>Department</th>
<th>Location</th>
</tr>
</thead> <!-- Iterating through every list item using foreach of KO -->
<tbody data-bind="foreach: Employees">
<tr>
<td data-bind="text: Name"></td>
<td data-bind="text: Designation"></td>
<td data-bind="text: Department"></td>
<td data-bind="text: Location"></td>
</tr>
</tbody>
</table>
</div>
Click on the Ok button in the web part properties window.
Click on the Save button in the ribbon interface.
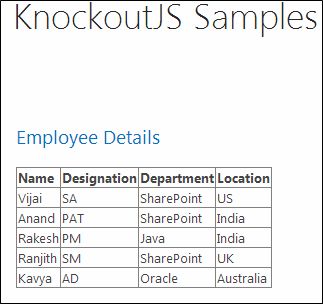
You are able to see the following HTML table populated with all the list items.
Summary
Thus in this article you saw how to use KnockoutJS in a SharePoint 2013 page.
















Comments