Create, Update Or Remove List Views On SharePoint List Using PnP JavaScript Library
- Nakkeeran Natarajan

- Apr 2, 2019
- 2 min read
Introduction
In this article, you will learn to perform the basic ListView operations, like add, update, or delete views for a list on SharePoint sites, using PnP JavaScript Core Library.
Note
The operations, given below, get the information from the respective site where the code is executed. The logic can be executed by adding the script references on the content editor Web part or any normal custom Web part from the site collections, or sites, or sub sites. The results will be retrieved only from the respective site where the code is executed.
The PnP JavaScript Core Library is supported by SharePoint 2013, SharePoint 2016 On Premises, and Office 365 versions. The following operations are tested on SharePoint 2013 and Office 365 environments:
Prerequisite
The required JavaScript Core Library references for executing any operations, using PnP, are:
es6-promise.js
fetch.js
pnp.js or pnp.min.js
The script references should be called from the Web parts, only in the order given above.
Note:
You can download the references from my initial article about PnP JavaScript Core Library.
I have explained about the necessity of using the promise and retrieve JS references, in the article mentioned above. You can download these references from Github site as well.
We can set up the header before executing any operation. This is required when you want the response type to be predetermined. Let us see how we can get the JSON data as a response. This has to be done once, before initiating all the requests on the page. This step is not mandatory for O365 environment.
The code snippet, given below, shows setting up the header:
$pnp.setup({
headers: {
"Accept": "application/json; odata=verbose",
},
});
Create List Views
In this section, we will see how we can add Views to a list on the SharePoint site, using PnP JavaScript library.
The code snippet, given below, helps create Views for a list. The View called PnPView is created for a list called PnPList. Here, plain existing View will be created. Altering View fields will be explained later, in a separate article.
// Add View
$pnp.sp.web.lists.getByTitle("PnPList").views.add("PnPView").then(function(data)
{
console.log("The view has been created. View URL: " + data.data.ServerRelativeUrl); }).
catch(function(data){
console.log(data);
});
Personal Views can be created by using the following code snippet. The boolean value is passed along with the title in Add method.
// Add Personal View
$pnp.sp.web.lists.getByTitle("PnPList").views.add('NakkeeranView', true).then(function(data)
{
console.log("The view has been created. View URL: " + data.data.ServerRelativeUrl);
}).
catch(function(data){
console.log(data);
});
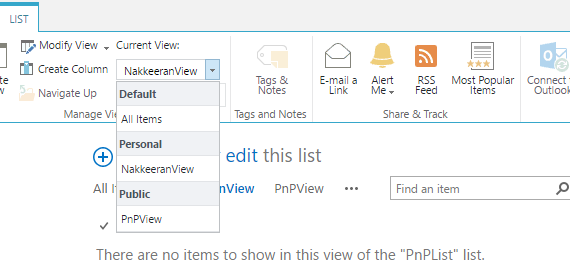
The following snapshot shows the Views created on "PnPList".
Update View
In this section, we will see how an existing View can be updated, using PnP JavaScript Library code. In this example, View title of existing ListView is updated. First, View collection is retrieved, then the appropriate View is retrieved. Then, the properties are updated using update method. The properties are sent using hash table value.
The following code snippet shows the View update operation.
// Update View
$pnp.sp.web.lists.getByTitle("PnPList").views.getByTitle("PnPView").update({'Title':'PnPView1'}).then(function(data)
{
console.log('updated')
}).
catch(function(data){
console.log(data);
});
Remove Views
In this section, we will see how an existing View can be deleted, using PnP JavaScript Library. First, we need to retrieve the respective View from ListView collection. Then, remove the View, using delete method.
The following code snippet deletes the existing View.
// Delete View
$pnp.sp.web.lists.getByTitle("PnPList").views.getByTitle("PnPView").delete().then(function(data){
console.log('deleted')
}).
catch(function(data){
console.log(data);
});
Summary
Thus, you learned how to create Views, update Views, and delete Views on/from a List on a SharePoint site, using PnP JavaScript Core Library. PnP JavaScript Library is supported by SharePoint 2013, SharePoint 2016 On Premises, and Office 365 versions. The operations, mentioned above, are tested in SharePoint 2013 and Office 365 environments.






Comments